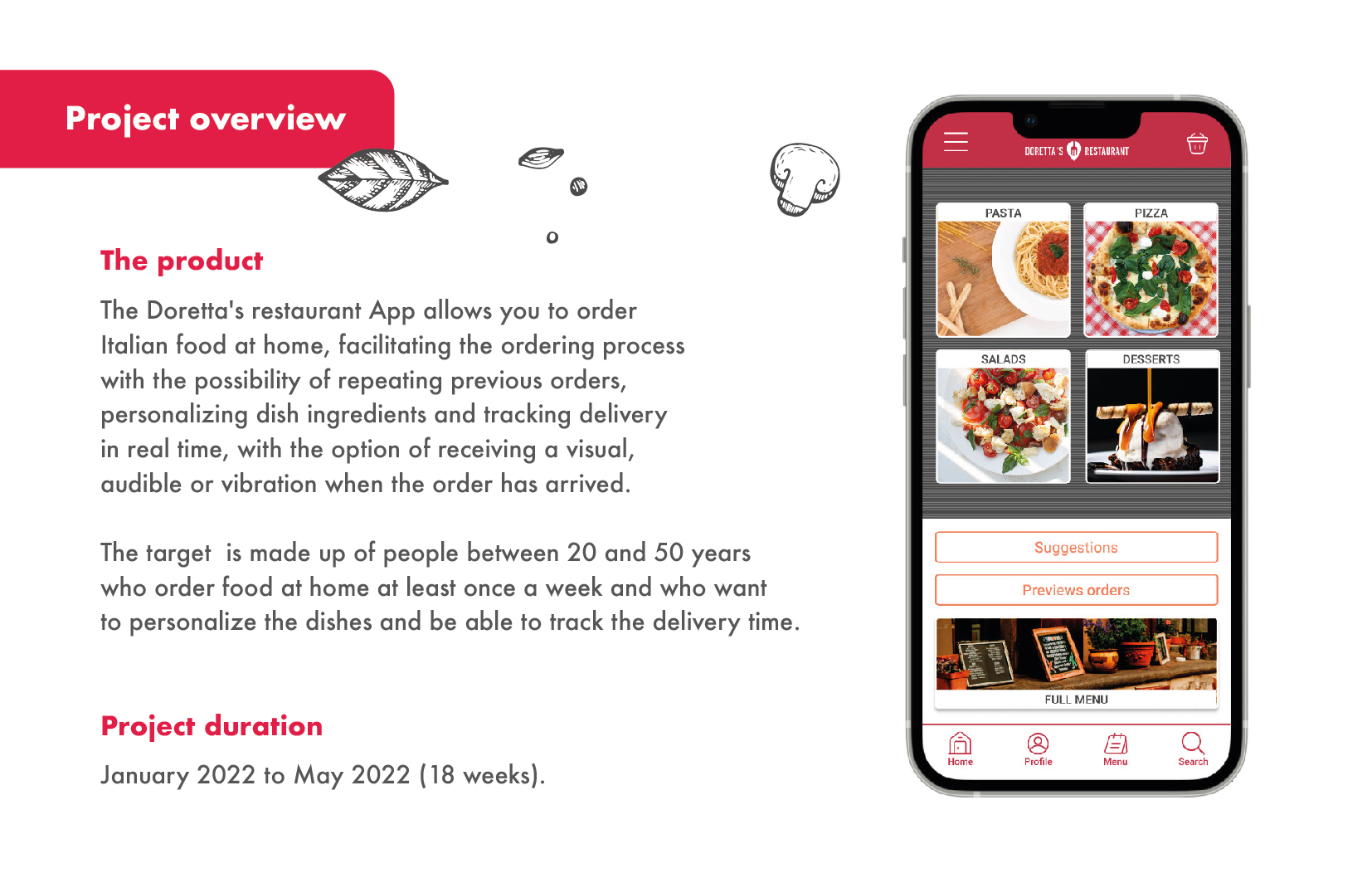
Doretta´s restaurant app
La App del restaurante Doretta’s permite ordenar comida italiana a domicilio, facilitando el proceso de pedido con la posibilidad de repetir pedidos anteriores, personalizar los ingredientes de los platos y hacer un seguimiento de la entrega en tiempo real, con la opción de recibir una señal visual, sonora o vibratoria cuando el pedido esté por llegar.
USUARIOS
Personas de entre 20 y 50 años que piden comida a domicilio al menos una vez a la semana y que quieren personalizar los platos y poder hacer un seguimiento del tiempo de entrega.
ALCANCE DEL PROYECTO
User research.
User persona.
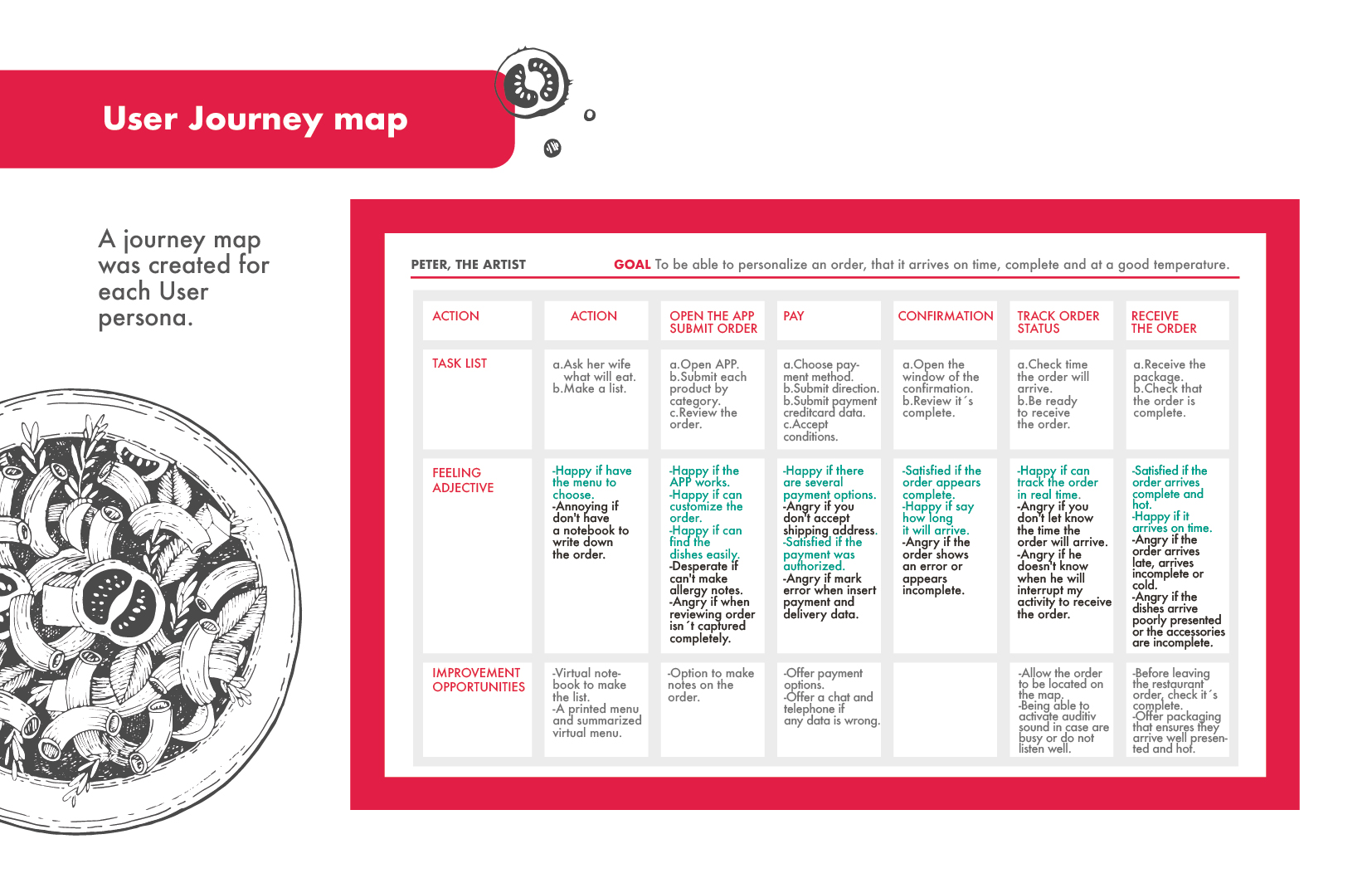
Journey map.
Wireframing.
Usability study.
UI design.
Prototyping.
INVESTIGACIÓN DE USUARIO
Se realizaron entrevistas a 8 personas que pertenecen al público objetivo para conocer las necesidades y expectativas que tienen al pedir comida a domicilio.
Se pensaba que su principal interés era la variedad de productos y la facilidad de pedirlos.
Se identificó que esperan poder personalizar los platos, consultar el menú completo y no solo por categoría, y que quieren poder rastrear la entrega en tiempo real pudiendo recibir un aviso de alarma cuando ha llegado.
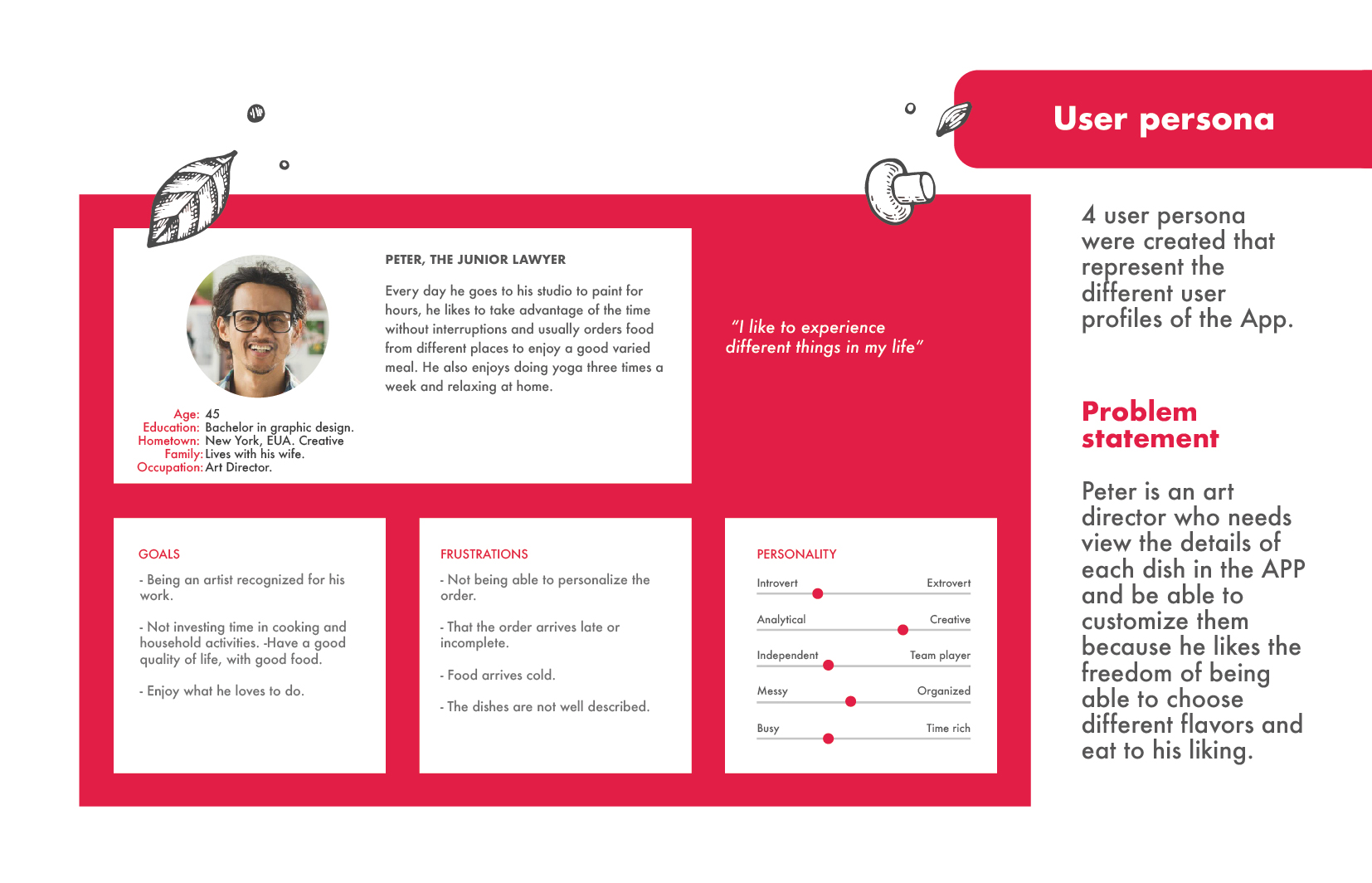
USER PERSONA Y JOURNEY MAP
Se creó un mapa de empatía por cada persona entrevistada, a partir de ellos se crearon 4 user persona que representan los perfiles principales de usuario, y un journey map por cada user persona.
META A PARTIR DE LA INVESTIGACIÓN DE USUARIO
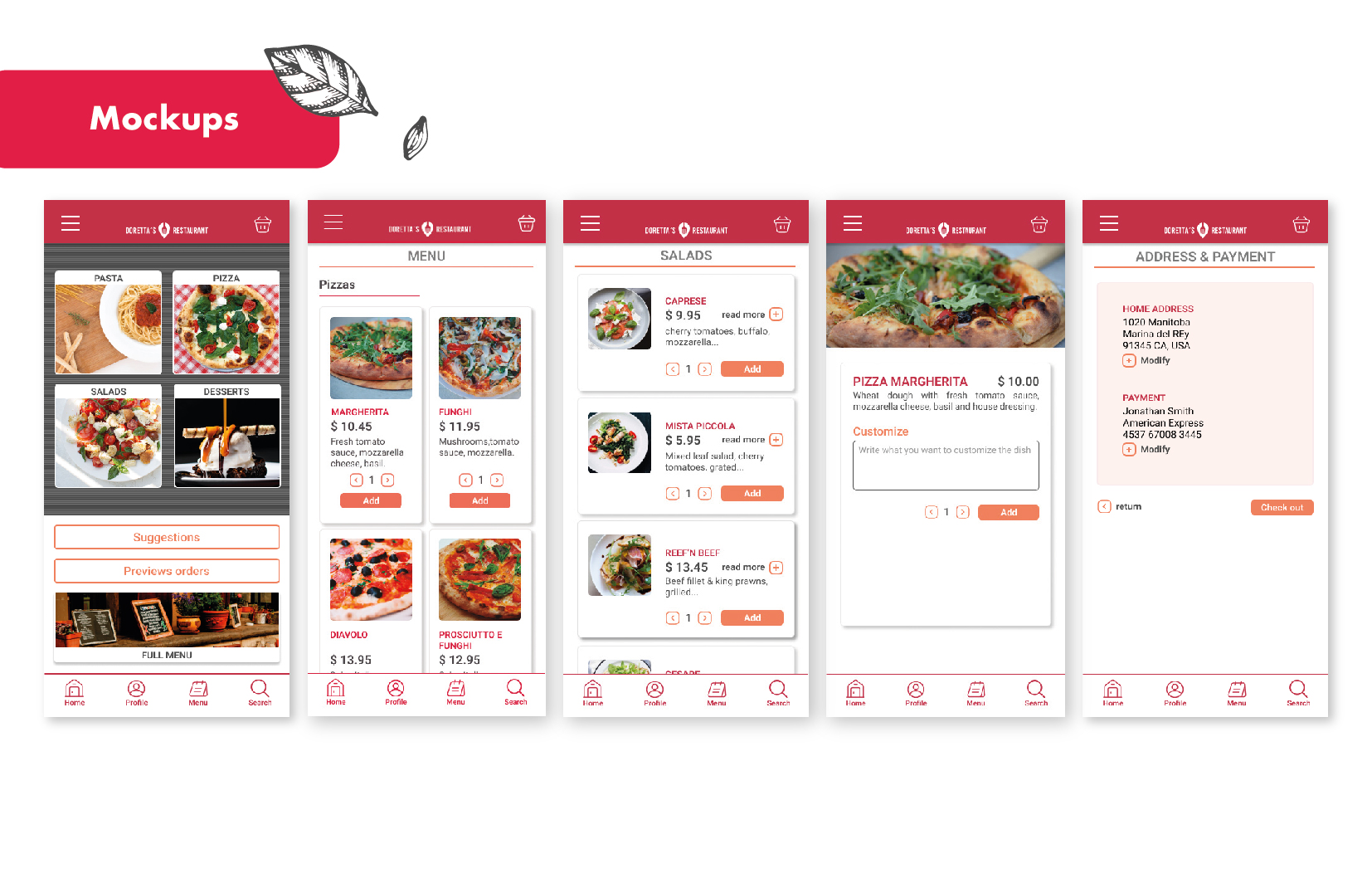
La APP debe permitir a los usuarios personalizan los platos de la menú por alergias o gusto, con opción a revisar los detalles de
ingredientes de cada plato del menú y siendo capaz de hacer anotaciones de personalización.
BENCHMARKING
Se concluyó que las APP existentes no permiten personalizar el pedido de forma intuitiva, consultar el menú completo, ni dar seguimiento para preparase para recibirlo.
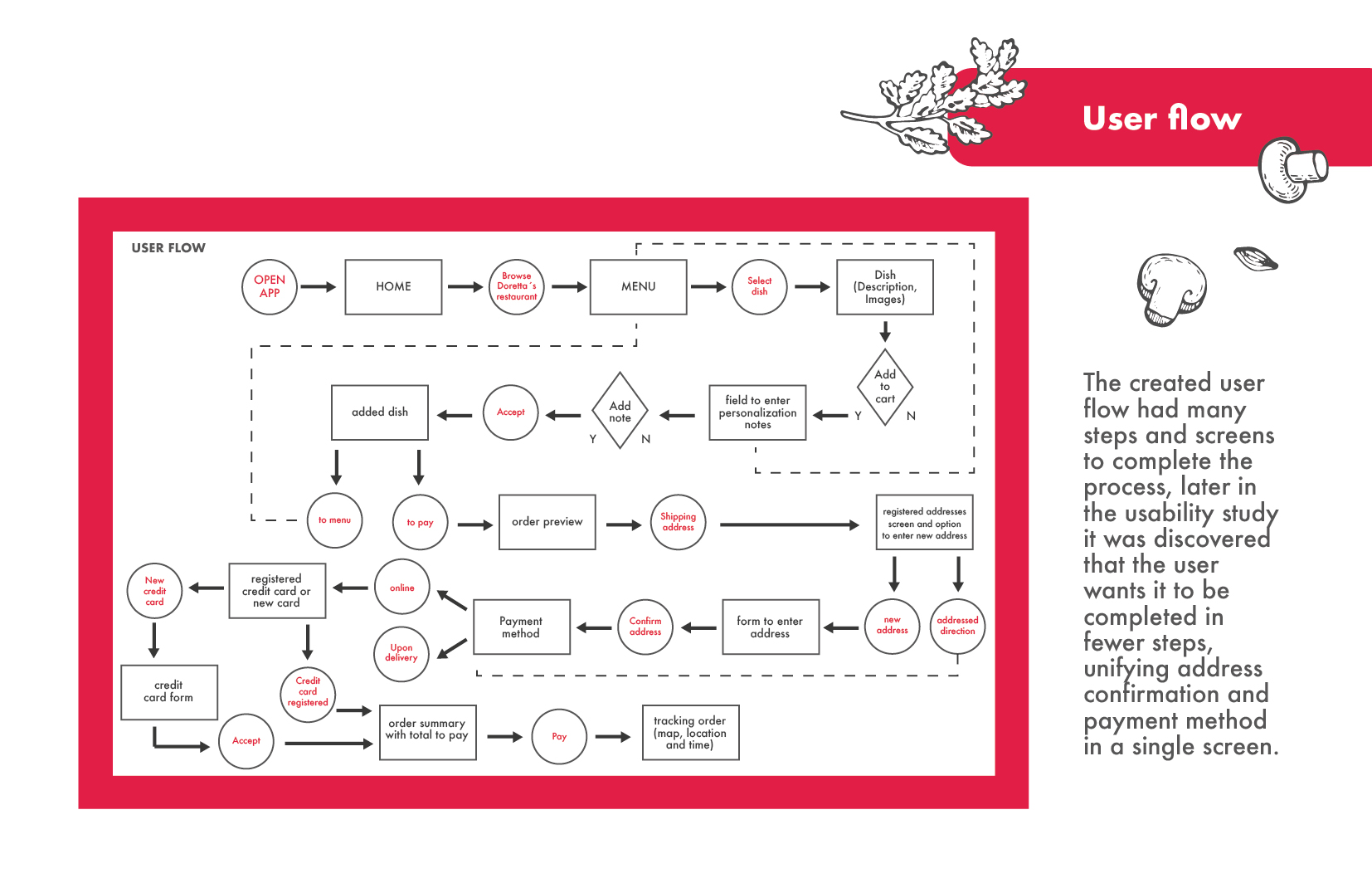
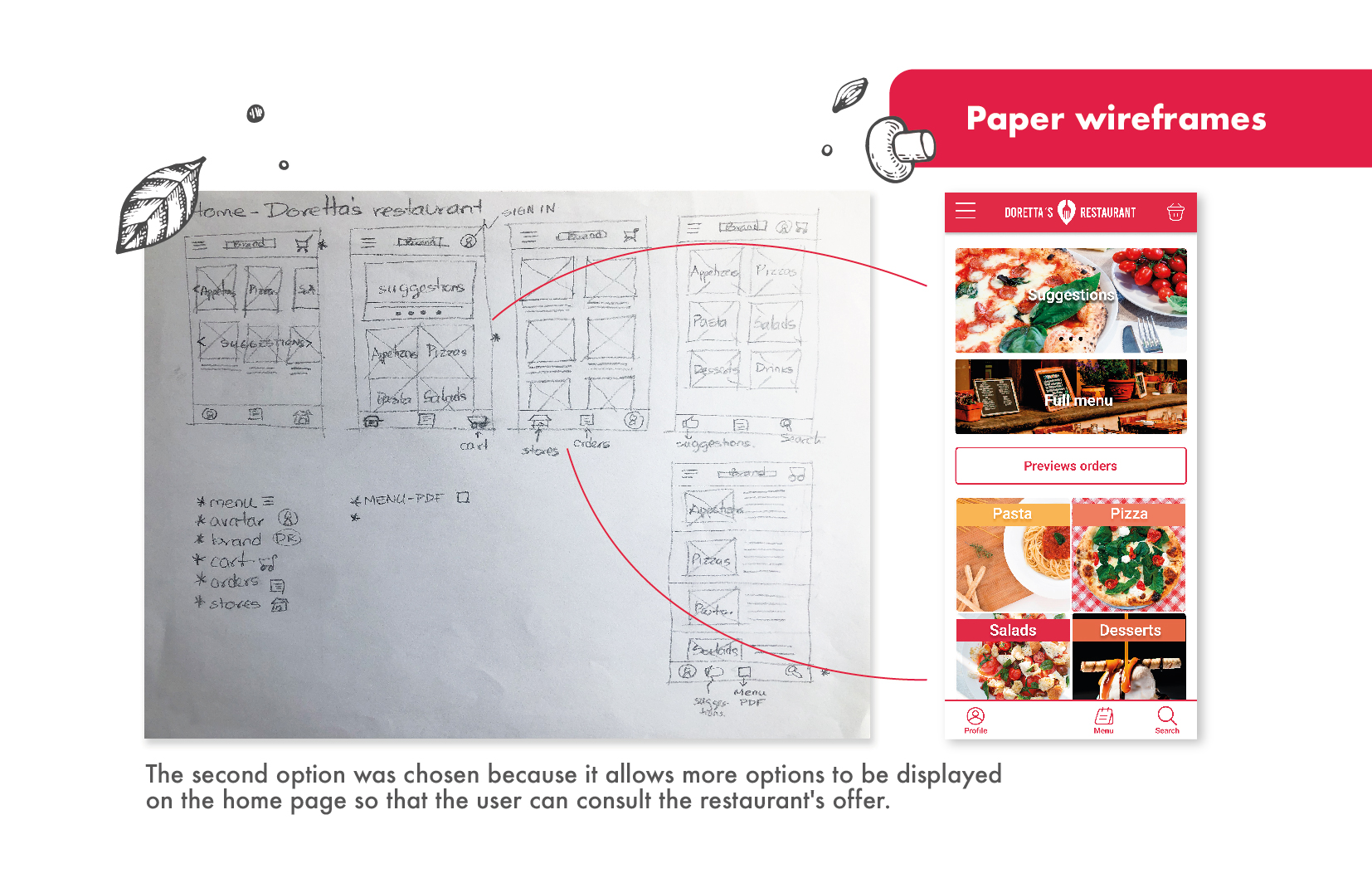
IDEAR, INICIANDO POR CREAR UNA APP
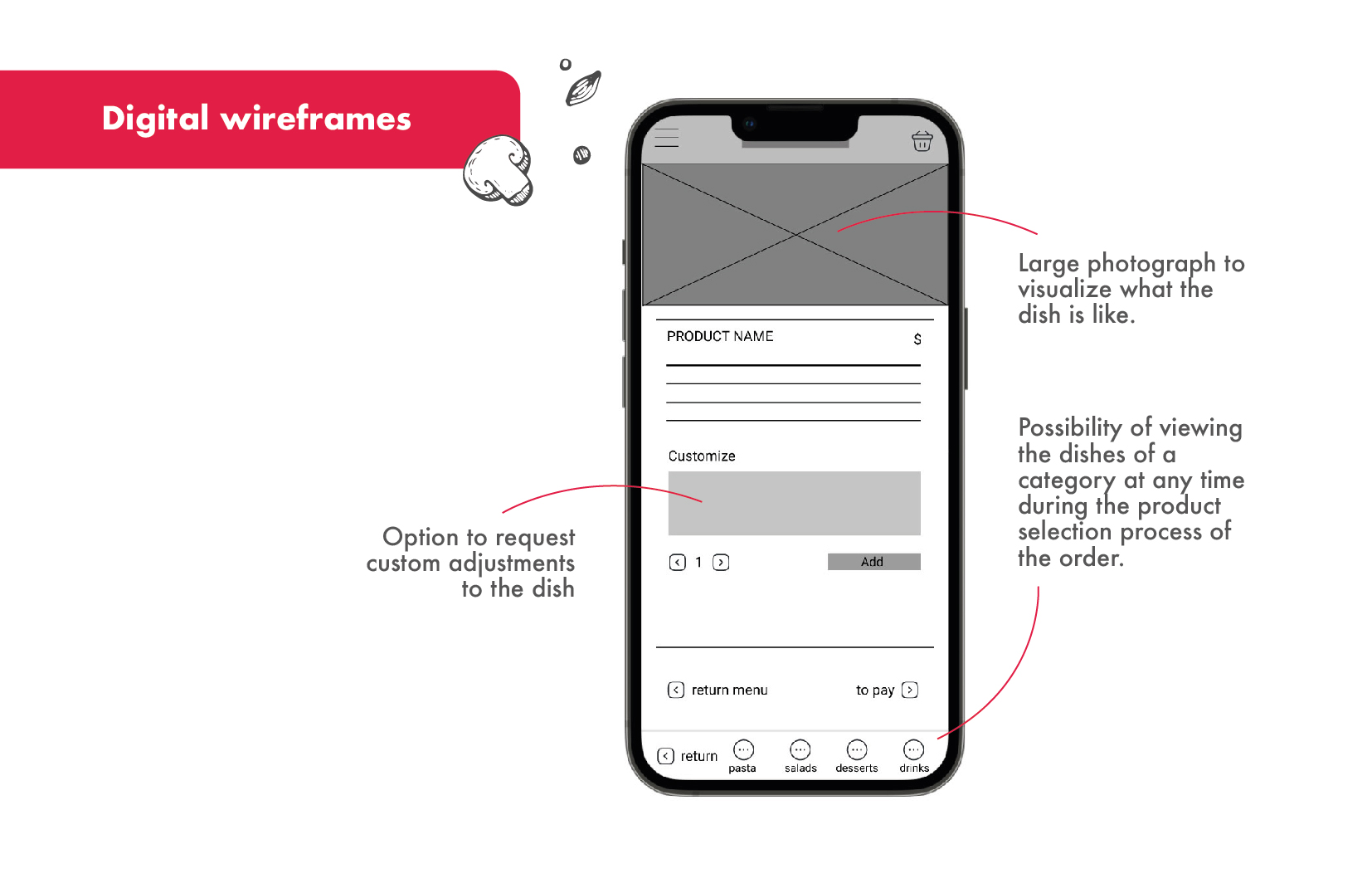
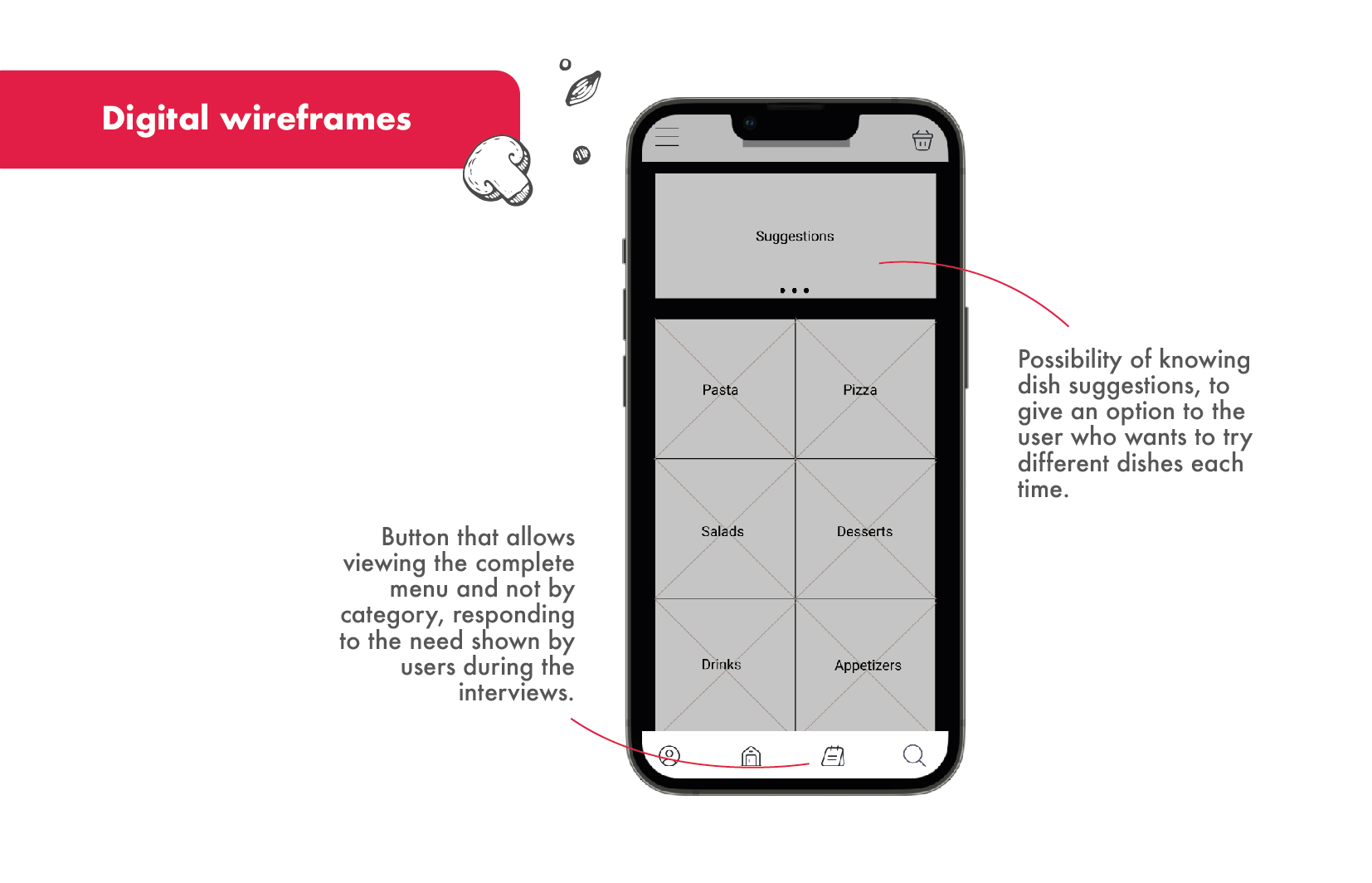
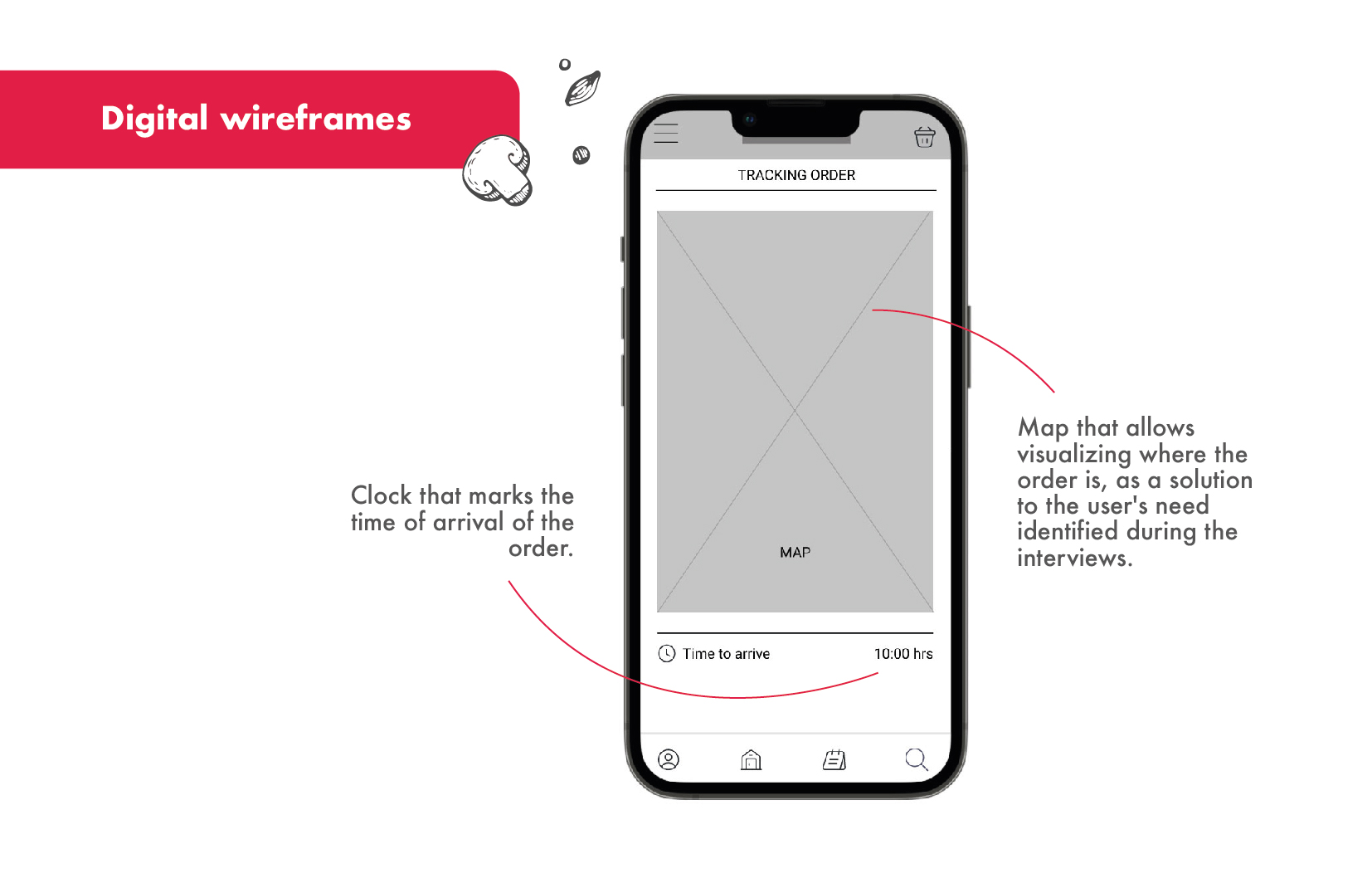
Se desarrollaron wireframes en papel, sobre los que se eligieron las opciones más viables para crear wireframes digitales y un prototipo de baja fidelidad, con la finalidad de llevar a cabo una prueba de usabilidad.
PRUEBAS DE USABILIDAD
Estudio de usabilidad remoto, 5 participantes, duración 12-15 minutos.
Hallazgos primer estudio: es necesario poder recibir notificación visual y auditiva de llegada del pedido, poder terminar la tarea en menos pasos, y tener la opción de consultar el contenido de pedidos anteriores y adjúntalo fácilmente al pedido.
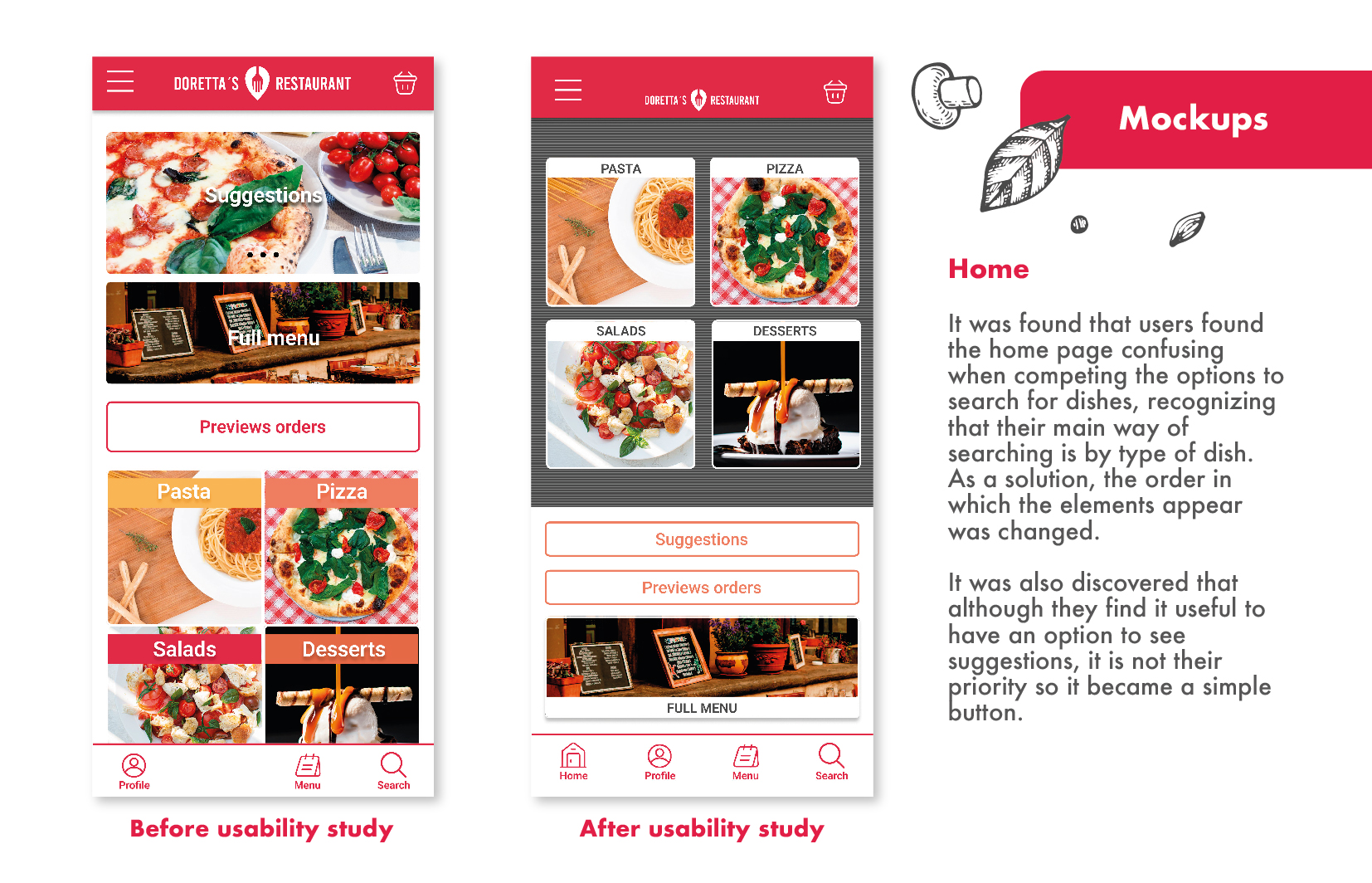
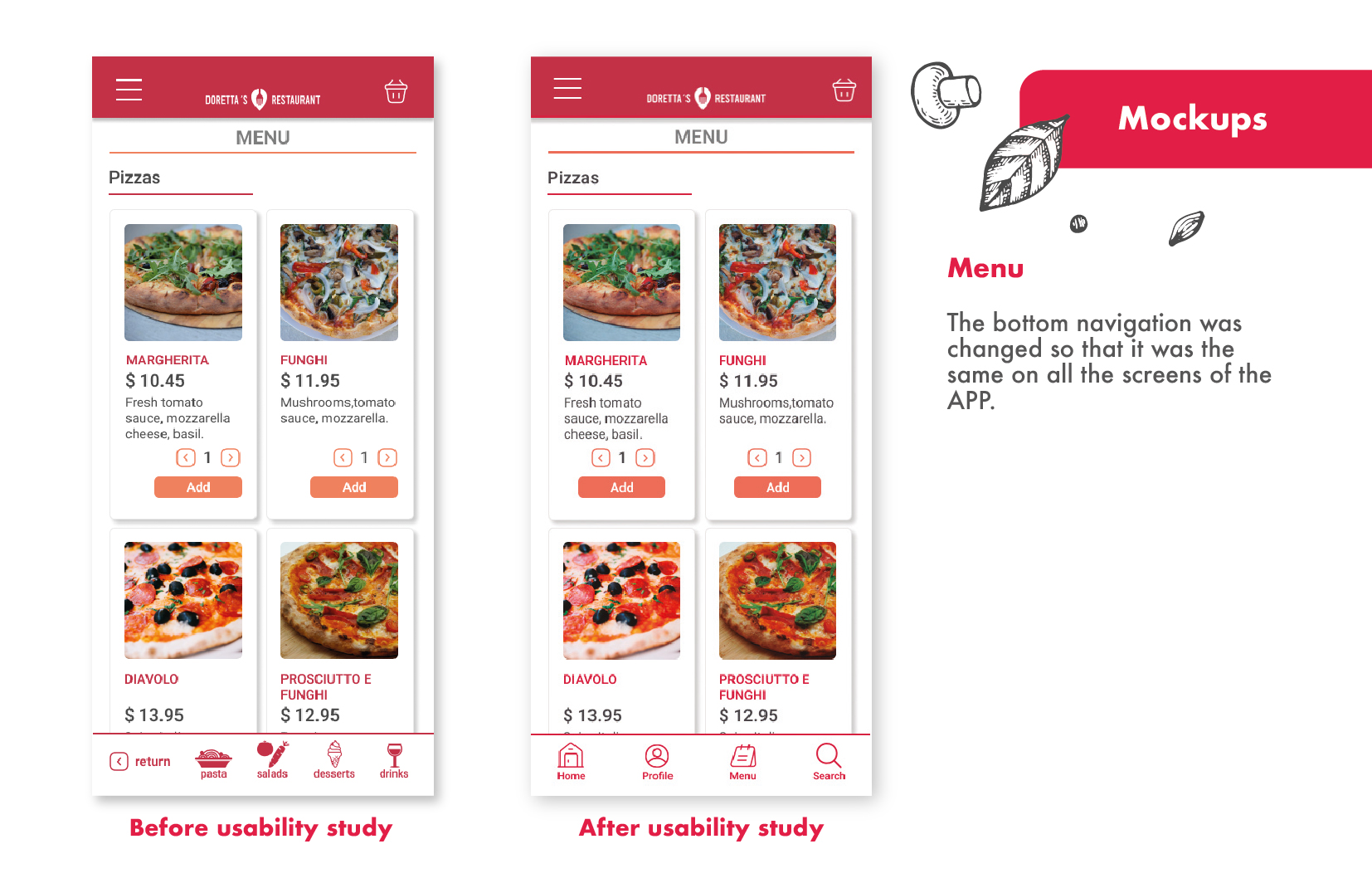
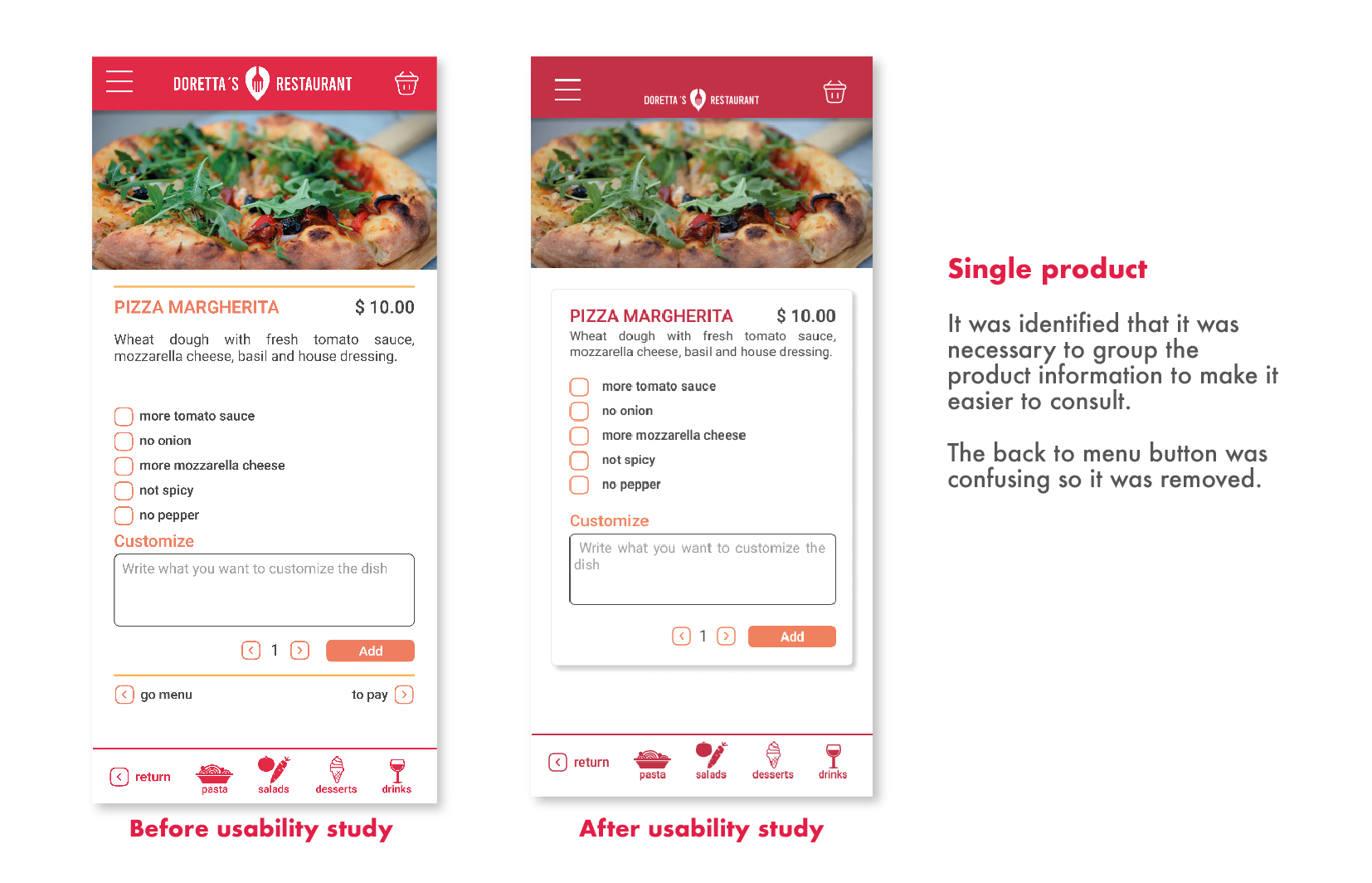
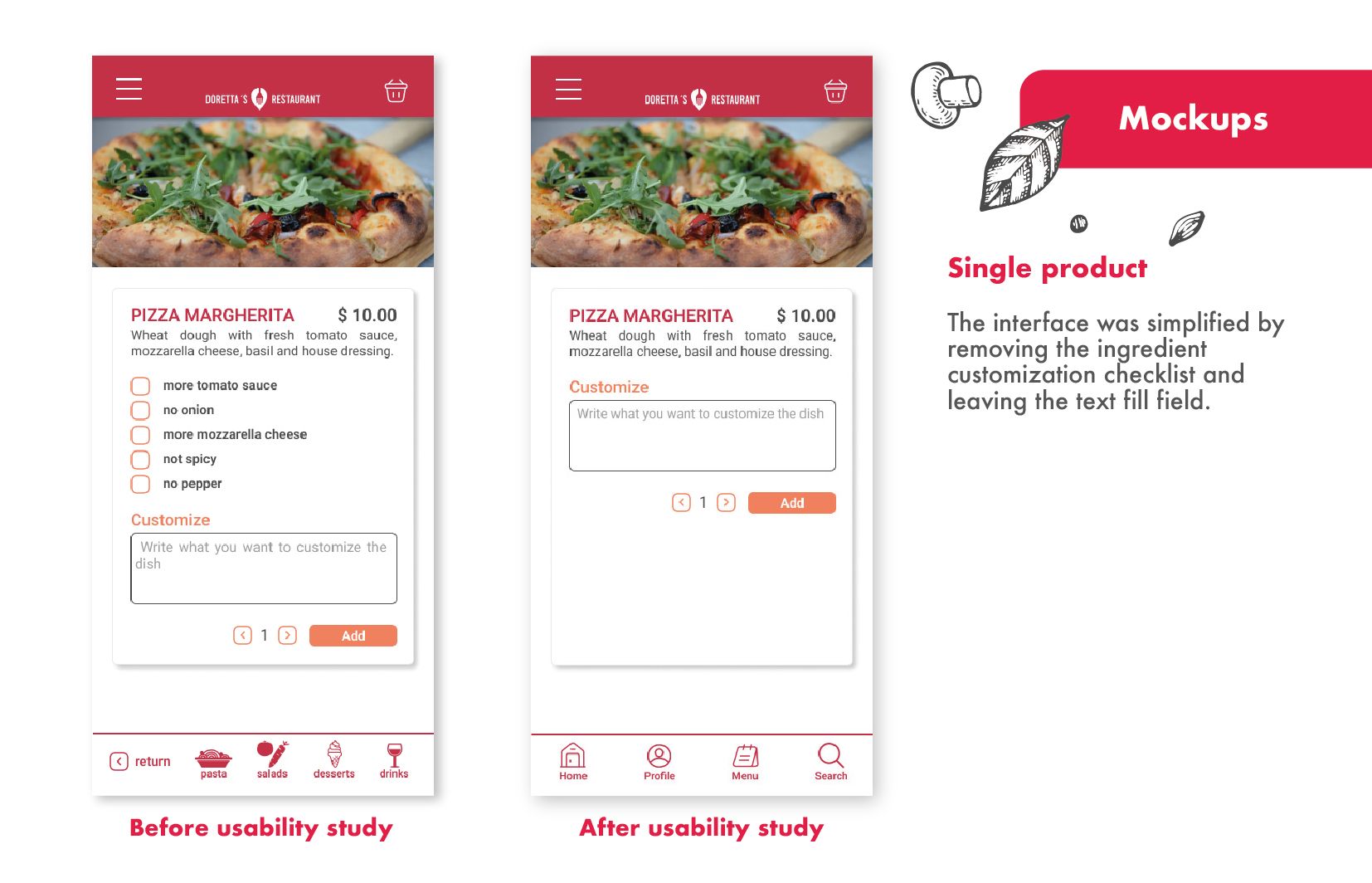
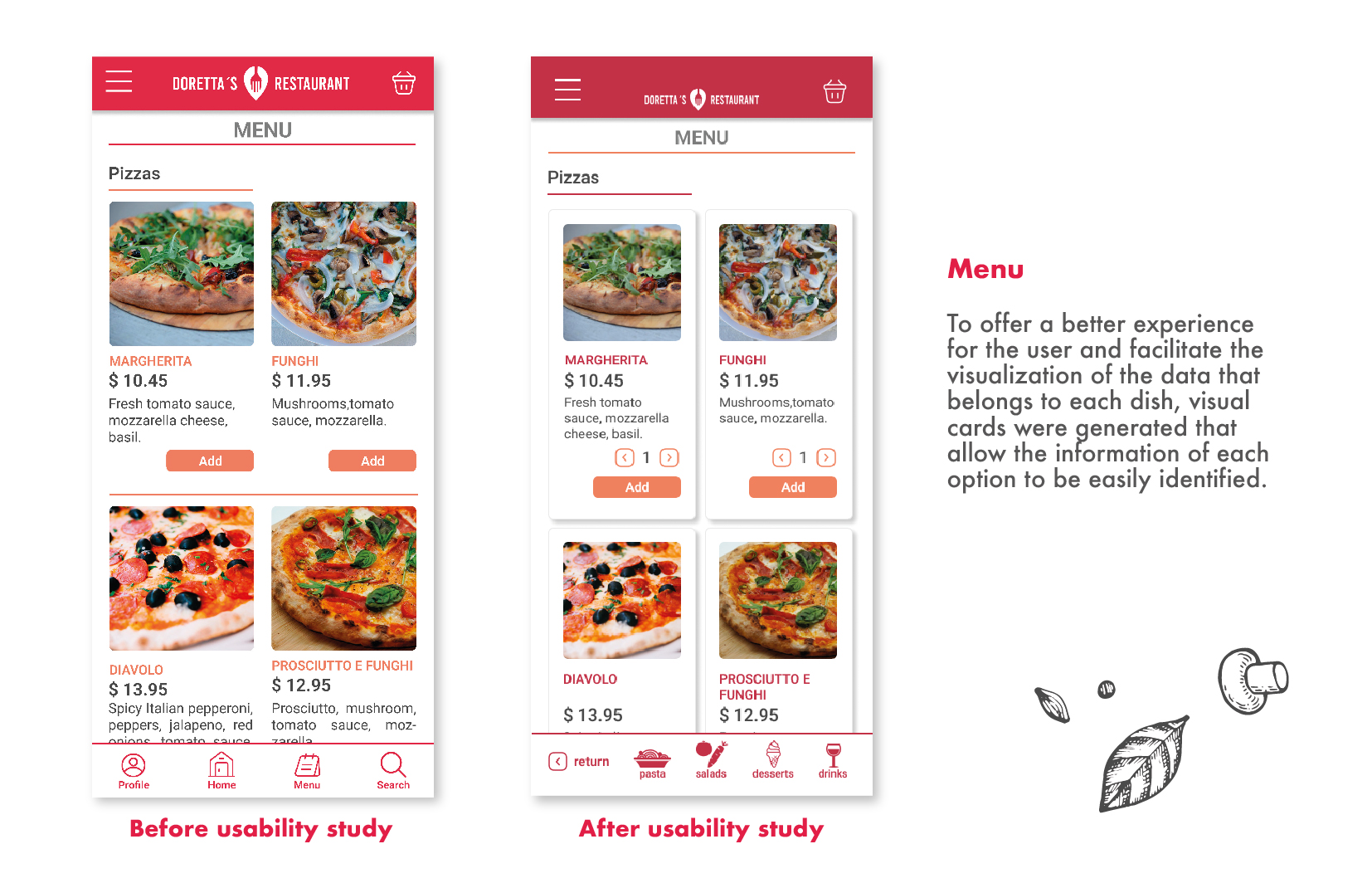
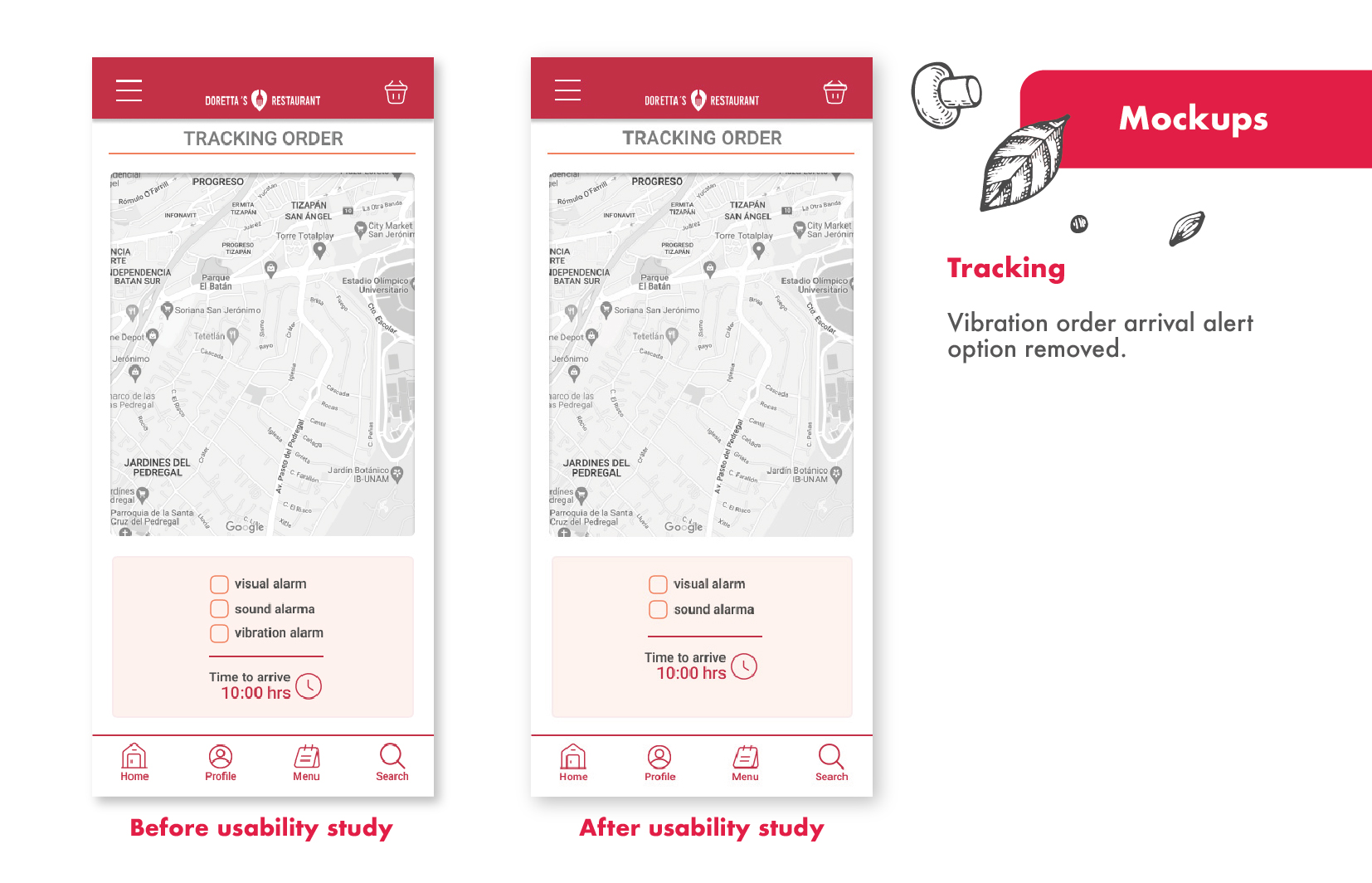
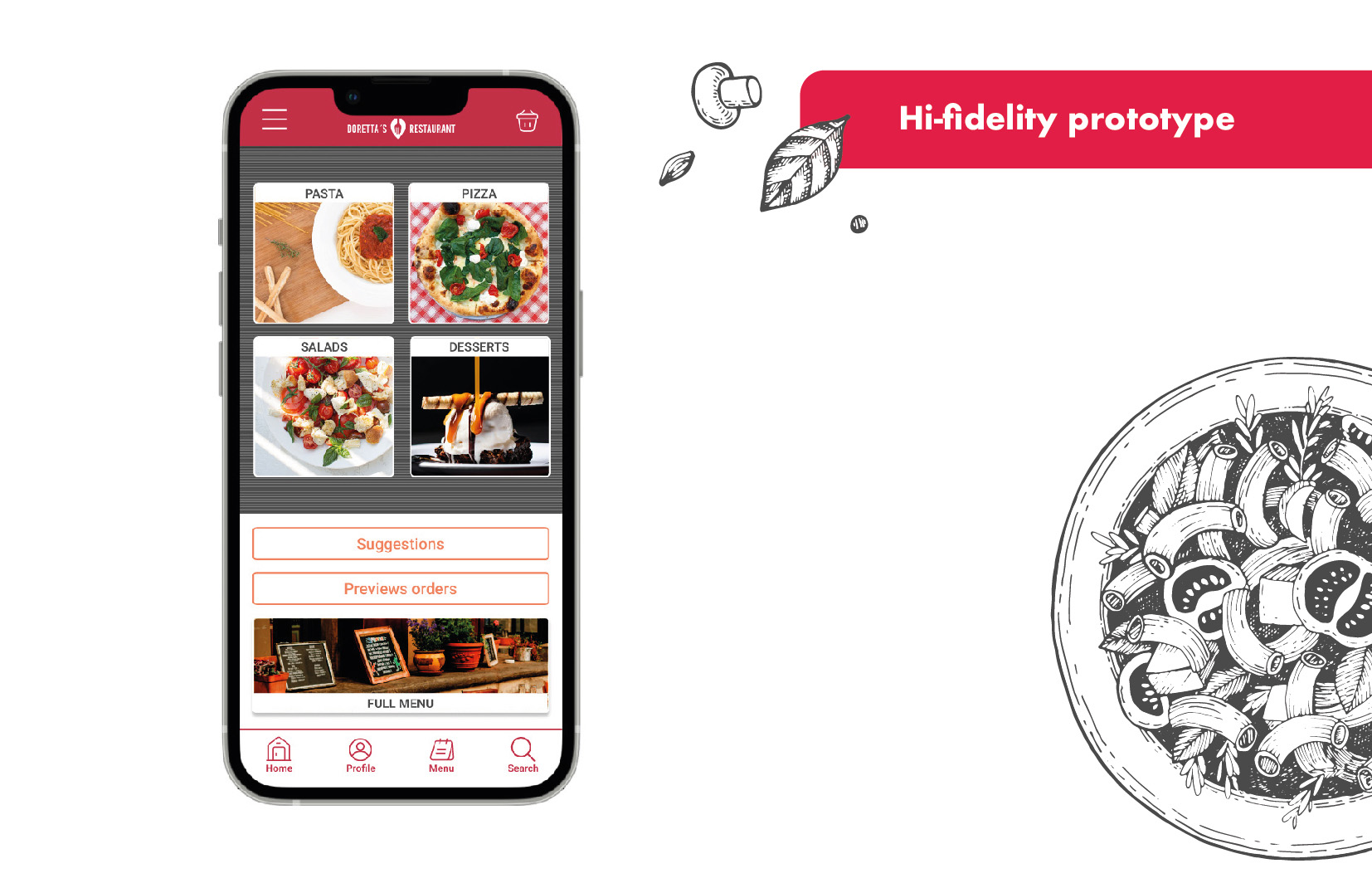
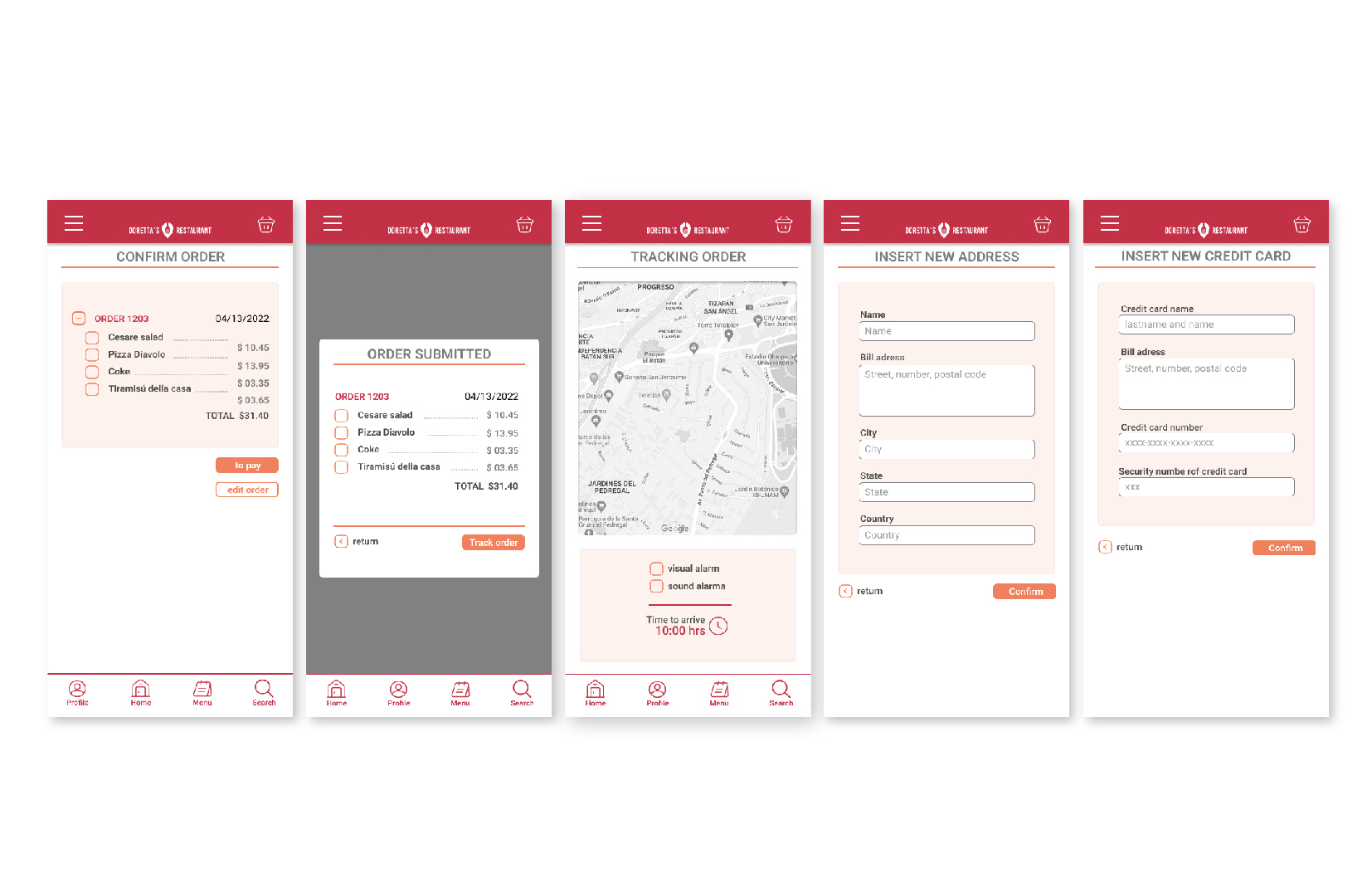
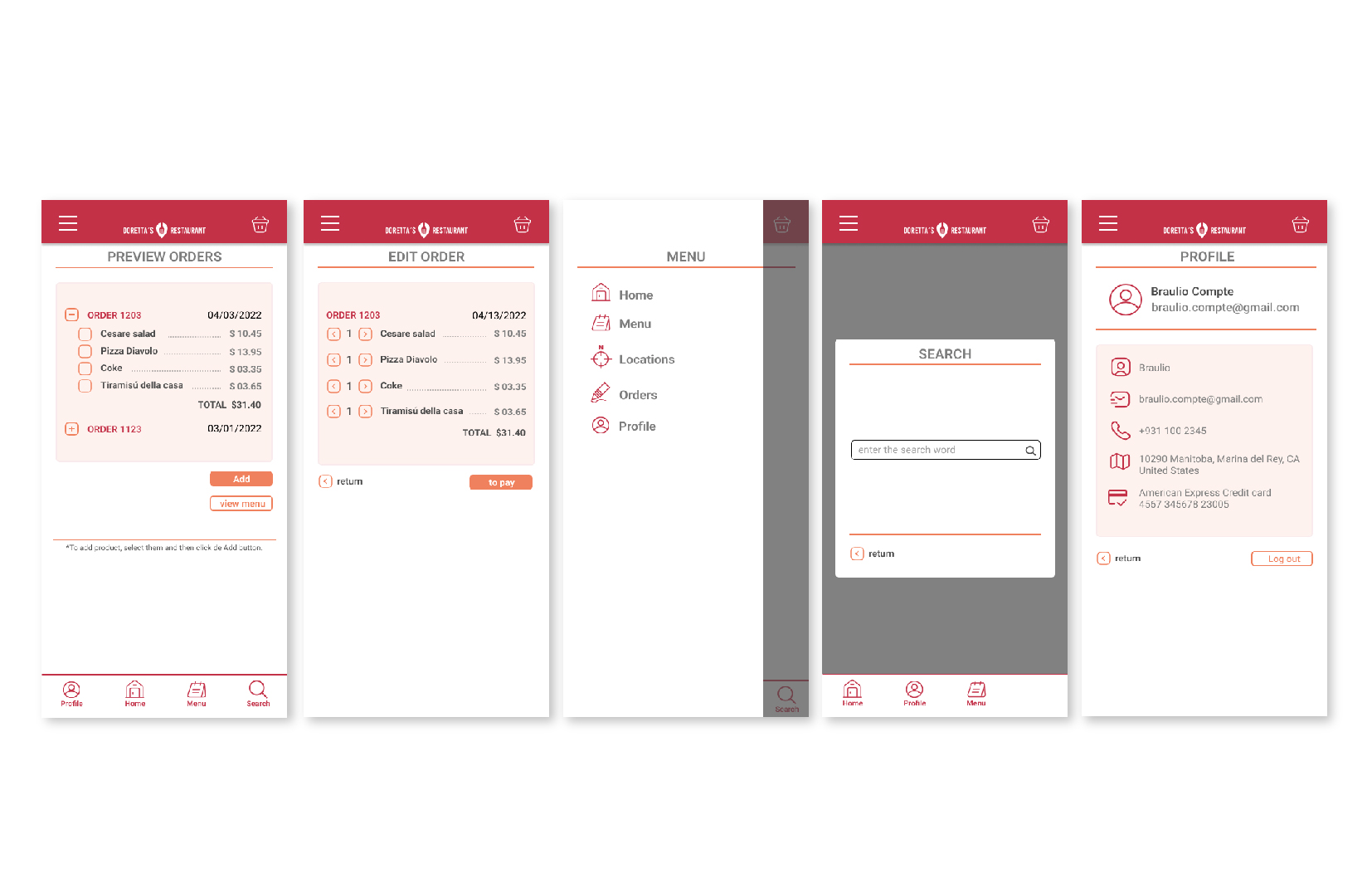
A partir de los hallazgos se modificó el diseño de la interfaz y el flujo del usuario, creando nuevos mockups y un prototipo de alta fidelidad para poder realizar una segunda prueba de usabilidad.
Hallazgos segundo estudio: mantener el mismo menú inferior en todas las pantallas, decidir qué tipo de alerta se desea, modificar la forma de personalizar el platillo de un checklist a un campo de llenado.
CONSIDERACIONES DE ACCESIBILIDAD
Se seleccionó una paleta de color siguiendo los lineamientos de accesibilidad para personas con disminución visual; integración de alerta de llegada del pedido sonora, visual y/o por vibración; opción para apagar las animaciones de transición entre pantallas, iconografía universal para facilitar una interfaz intuitiva.
IMPACTO DEL PRODUCTO
El usuario reconoce que la APP está pensada en sus necesidades porque ofrece de forma intuitiva y rápida, la posibilidad de seleccionar un platillo, personalizarlo, y darle seguimiento en tiempo real.
APRENDIZAJE
El proceso de creación de la APP requiere de muchas iteraciones, ya que la primera propuesta no resuelve de forma óptima las necesidades y expectativas del usuario; realizar varias pruebas de usabilidad garantiza un producto final más adecuado logrado con menor presupuesto.
PRÓXIMOS PASOS
Llevar a cabo pruebas de usabilidad del producto final para mejorar la experiencia del usuario; realizar un estudio de benchmarking en tres meses para identificar de qué forma han mejorado la experiencia del usuario los competidores;
PARA CONSULTAR LA PRESENTACIÓN COMPLETA DEL PROYECTO
Abrir este link (PDF).