Cyclerond
Website y app que ofrecen información clasificada relacionada con sustentabilidad, contactos para crear una red de colaboración y herramientas para crear contenido portable con posibilidad de compartirlo.
USUARIOS
Personas interesadas en la sustentabilidad, de 20 a 55 años; docentes, estudiantes, emprendedores o personas con intereses comunitarios.
META
Desarrollar un website y una app, con funciones complementarias y de uso intuitivo, que ofrezcan un espacio colaborativo y sirvan de guía para crear un negocio sustentable, una conferencia o un proyecto comunitario, relacionado con la sustentabilidad.
ALCANCE DEL PROYECTO
User research.
User persona.
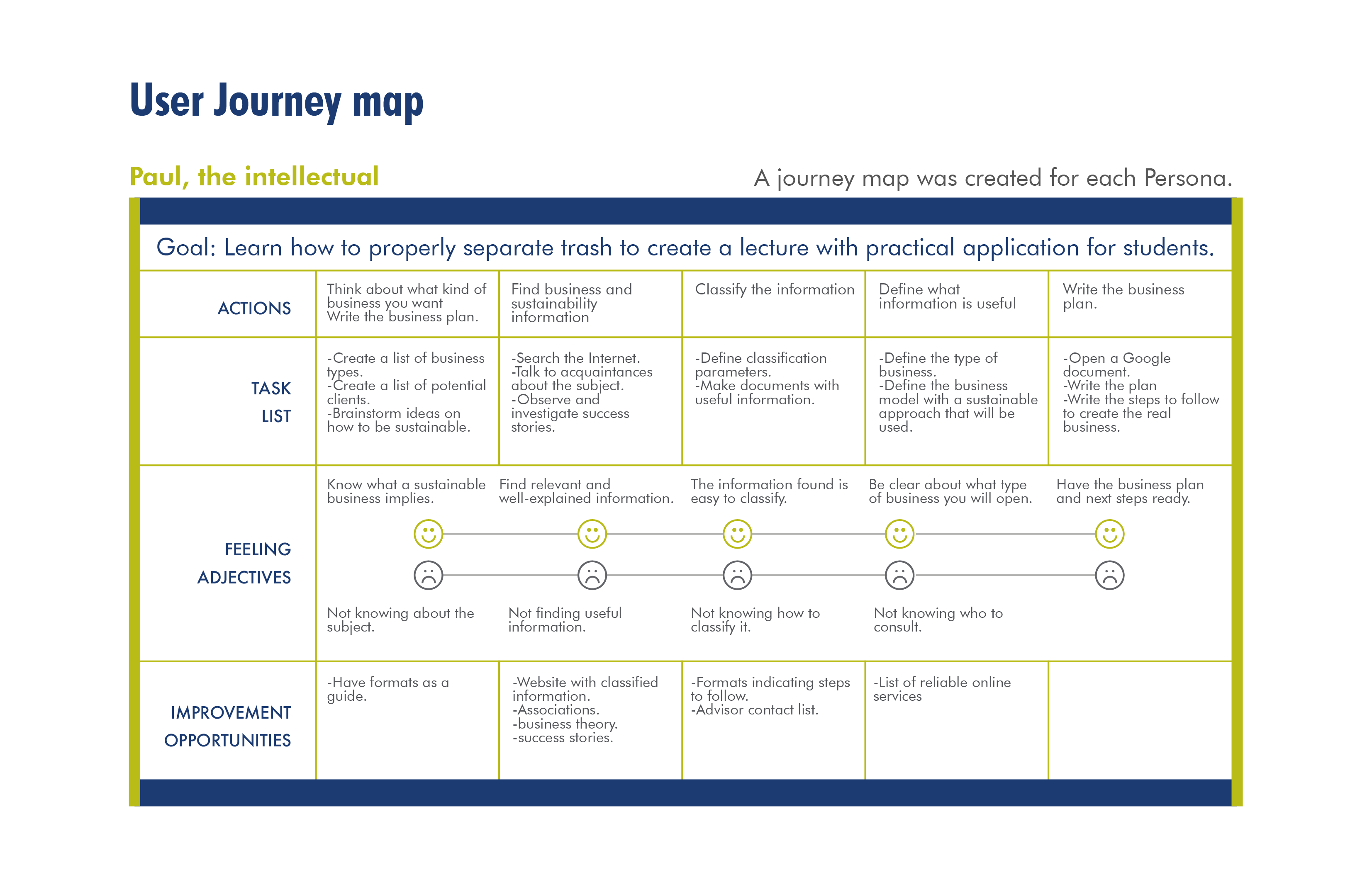
Journey map.
Wireframing.
Usability study.
UI design.
Prototyping.
INVESTIGACIÓN DE USUARIO
Se entrevistaron a 6 personas del mercado objetivo para conocer sus necesidades y expectativas que tienen al buscar información de sustentabilidad en línea, clasificarla y aplicarla en un proyecto propio, así como poder consultarla y compartirla desde cualquier lugar.
USER PERSONA Y JOURNEY MAP
Se crearon 3 user persona que representan los perfiles principales de usuario: un estudiante, un profesor universitario, un emprendedor de negocio y una persona interesada en generar proyectos comunitarios.
DEFINICIÓN DEL PROBLEMA
Dificultad para identificar información útil en línea por exceso de contenido disponible y no clasificado, y necesidad de tener disponible una red de contactos para poder colaborar.
BENCHMARKING
Se concluyó que no existe ninguna marca que ofrezca información relevante en línea claramente clasificada, que ofrezca a la vez una red de contactos y tenga herramientas de creación de contenido, que se puedan clasificar, portar y compartir.
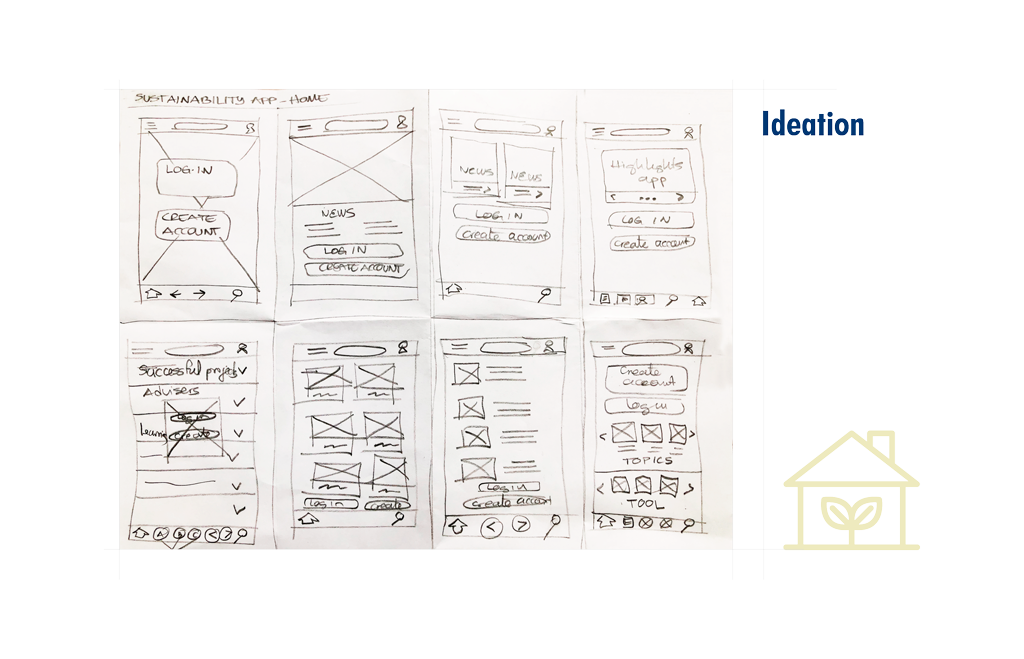
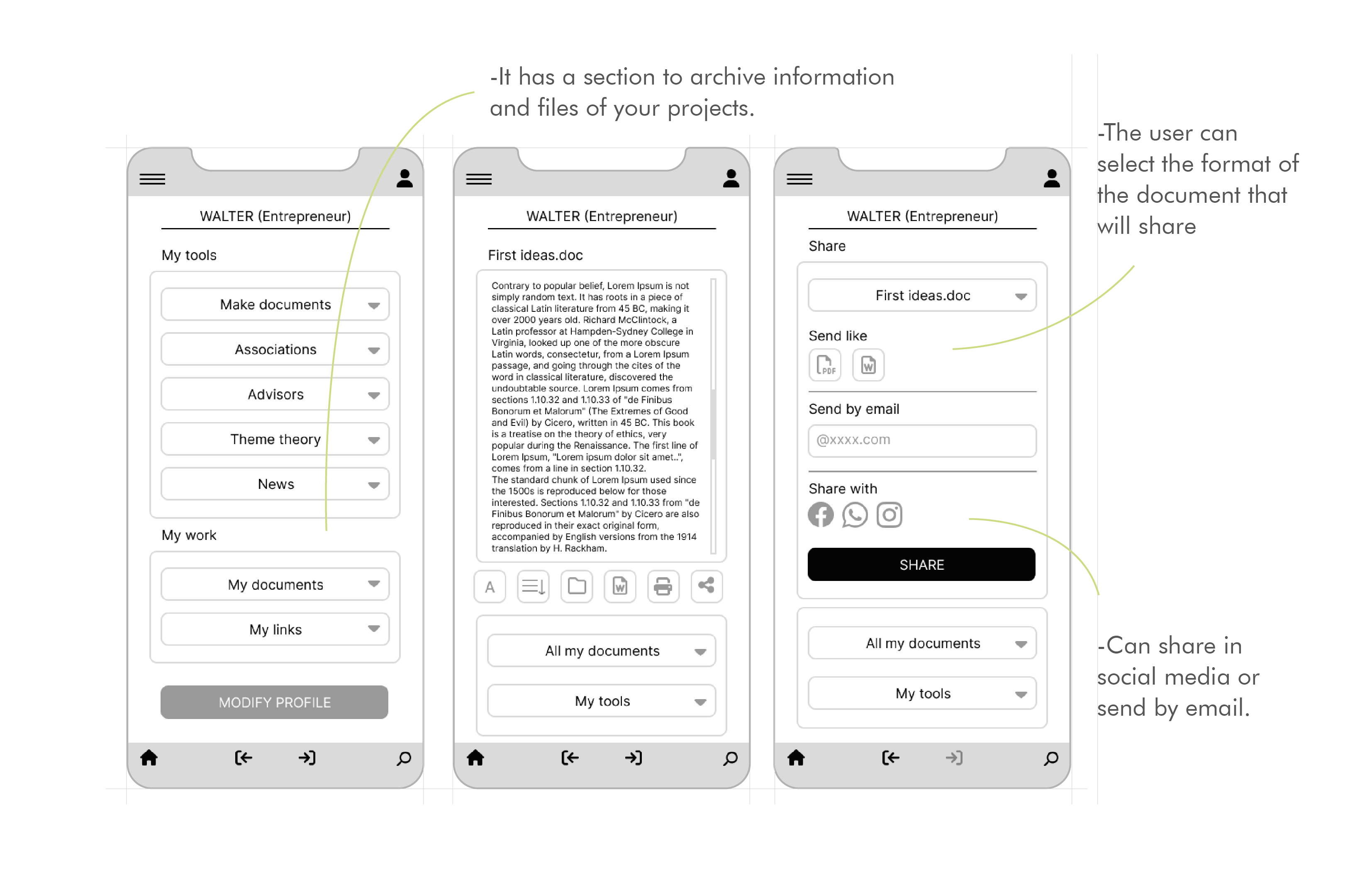
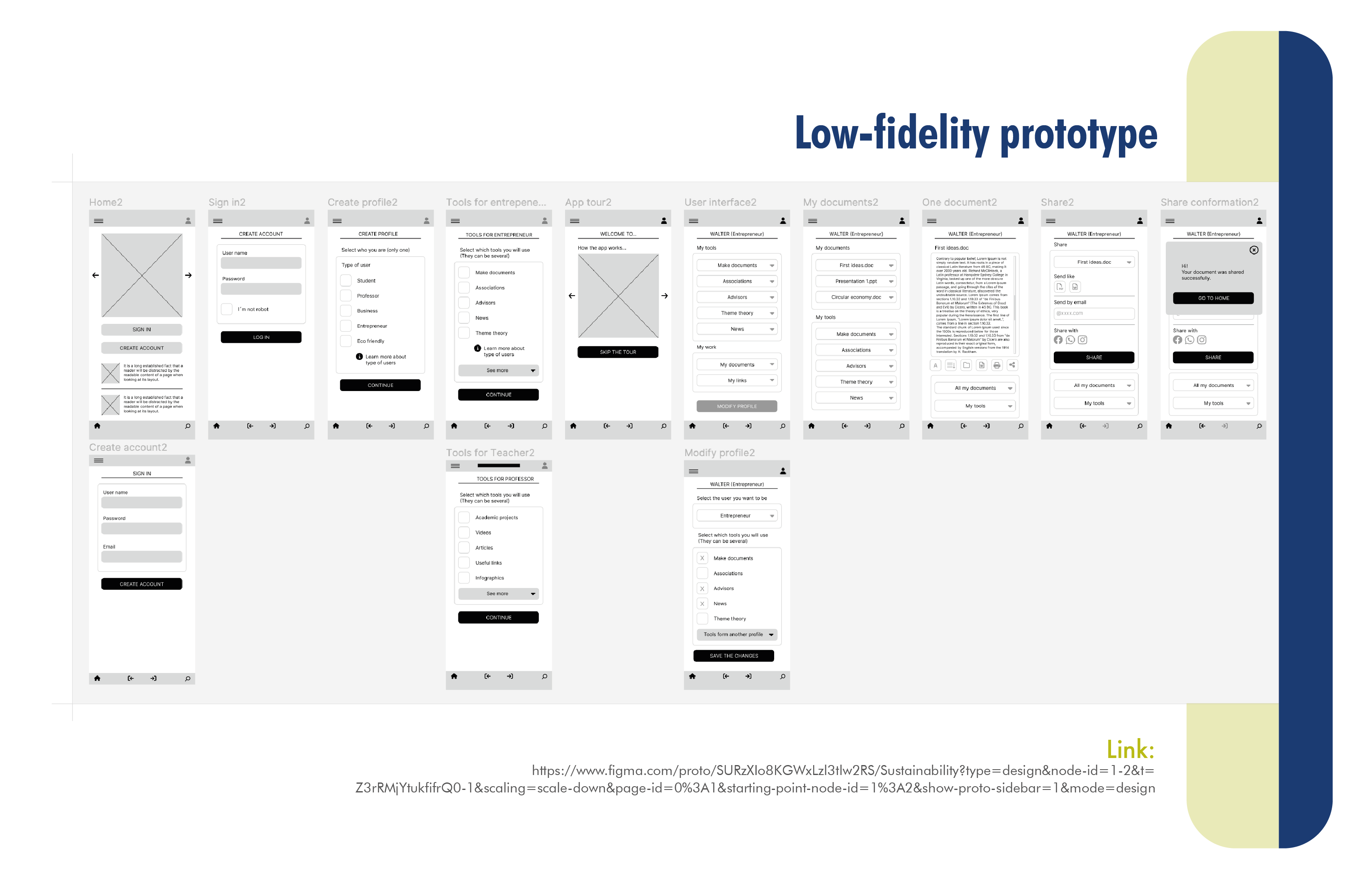
IDEAR, INICIANDO POR CREAR UNA APP
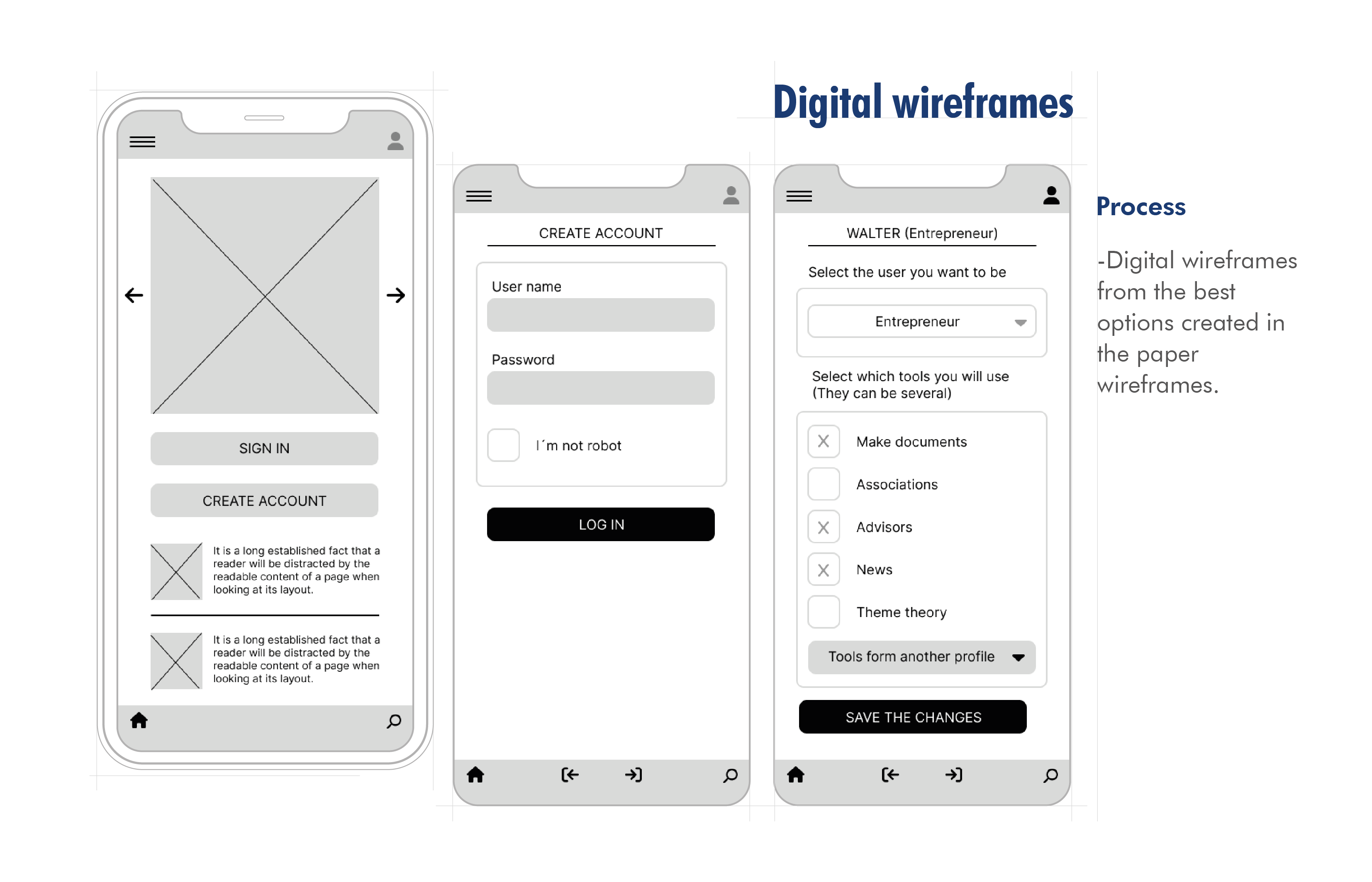
Se decidió primero crear una app ya que la mayoría de los usuarios utiliza principalmente el celular, donde se pueda consultar información guardada y compartirla. Para ello, se desarrollaron wireframes en papel, sobre los que se eligieron las opciones más viables para crear wireframes digitales y un prototipo de baja fidelidad, con la finalidad de llevar a cabo una prueba de usabilidad.
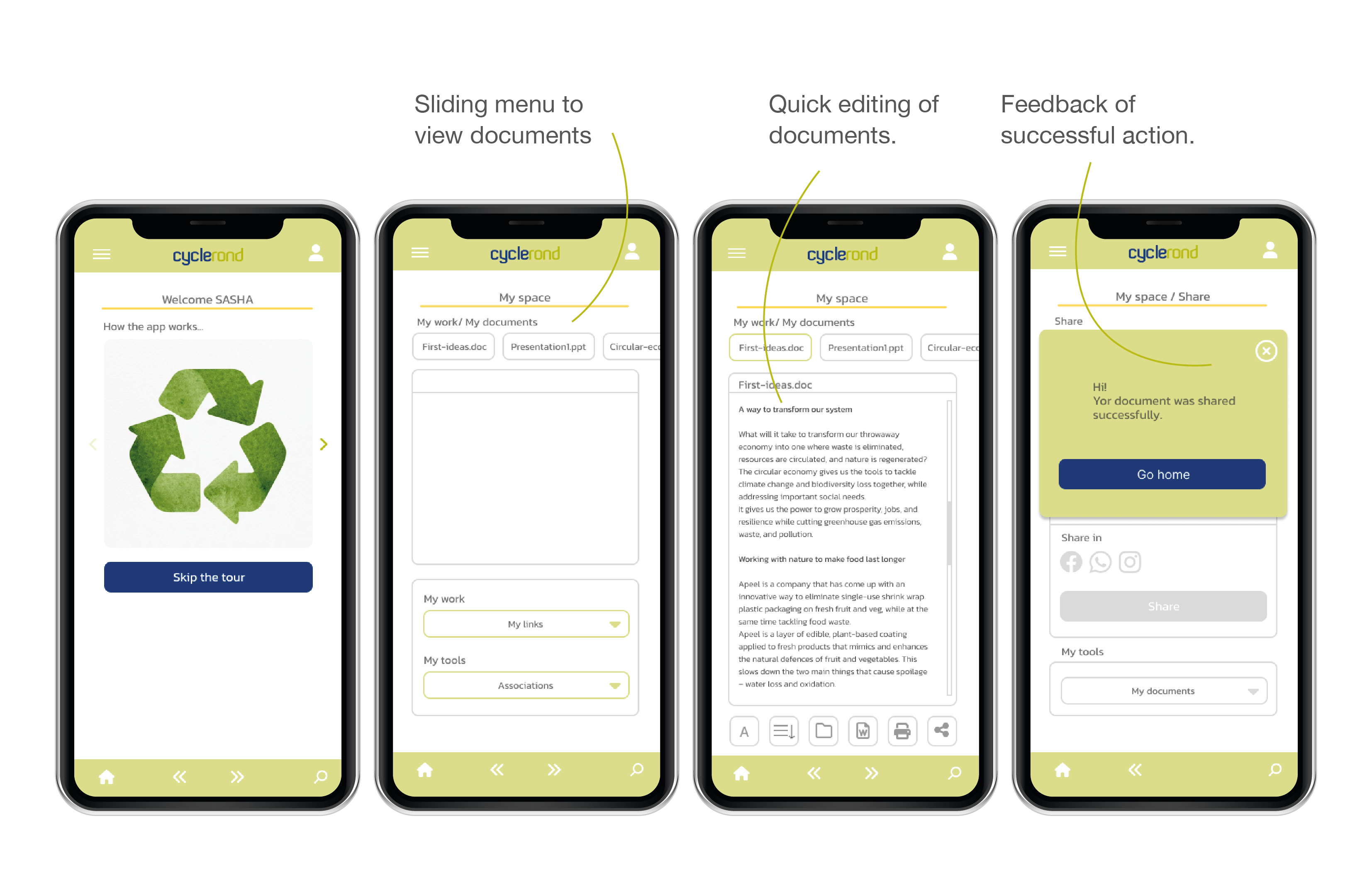
PRUEBAS DE USABILIDAD DE LA APP
Estudio de usabilidad remoto, 6 participantes, duración 10-15minutos.
Conocer si es fácil o difícil su uso, si el usuario puede completar la tarea de crear una cuenta en la app, seleccionar el tipo de usuario y herramientas a utilizar, abrir un documento y compartirlo.
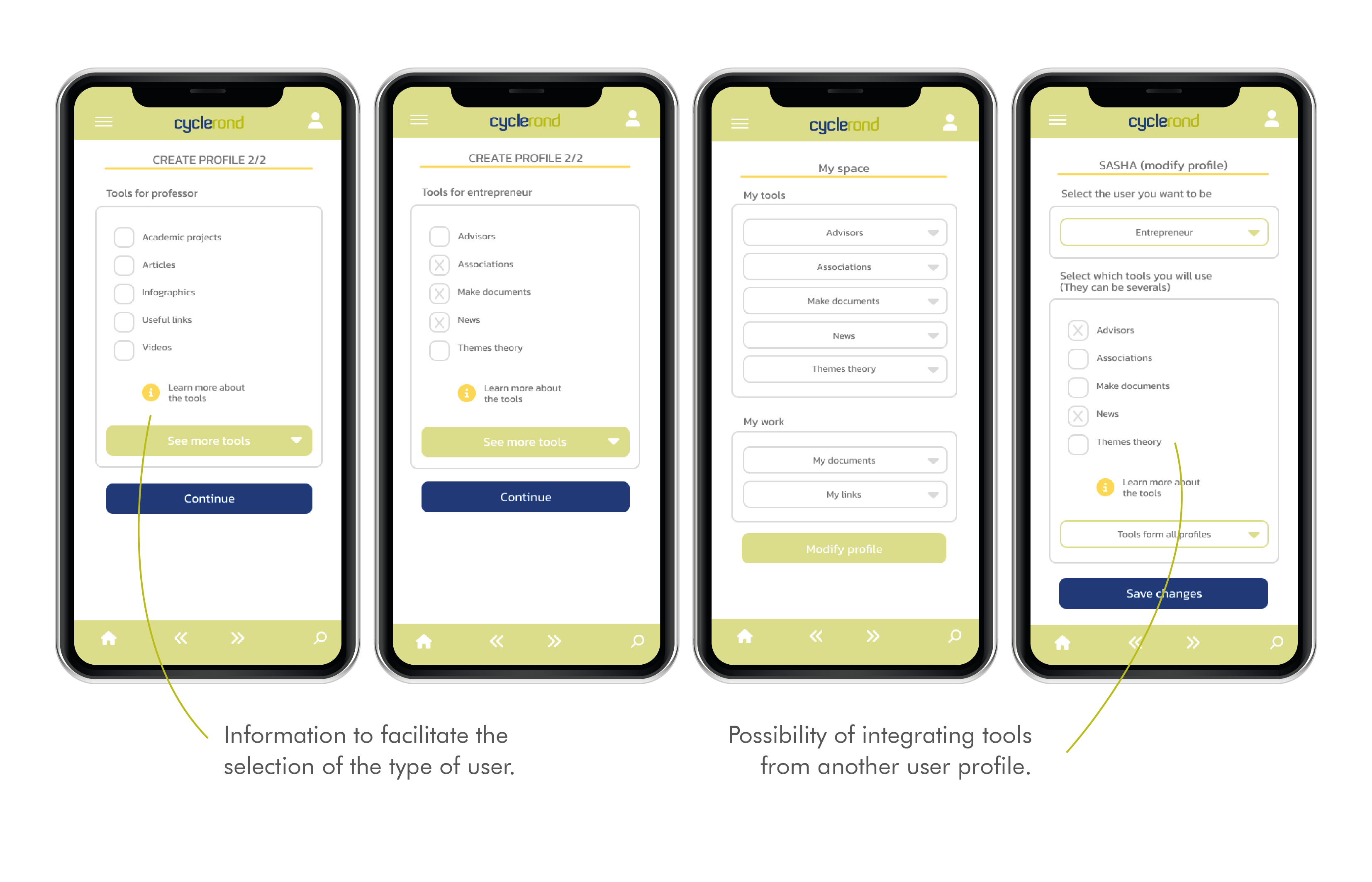
Hallazgos: es necesario poder consultar las características de cada perfil de usuario, modificar el perfil una vez creado, incluir herramientas y funciones que pertenecen a otro perfil de usuario, recibir un mensaje de retroalimentación de tarea lograda con éxito.
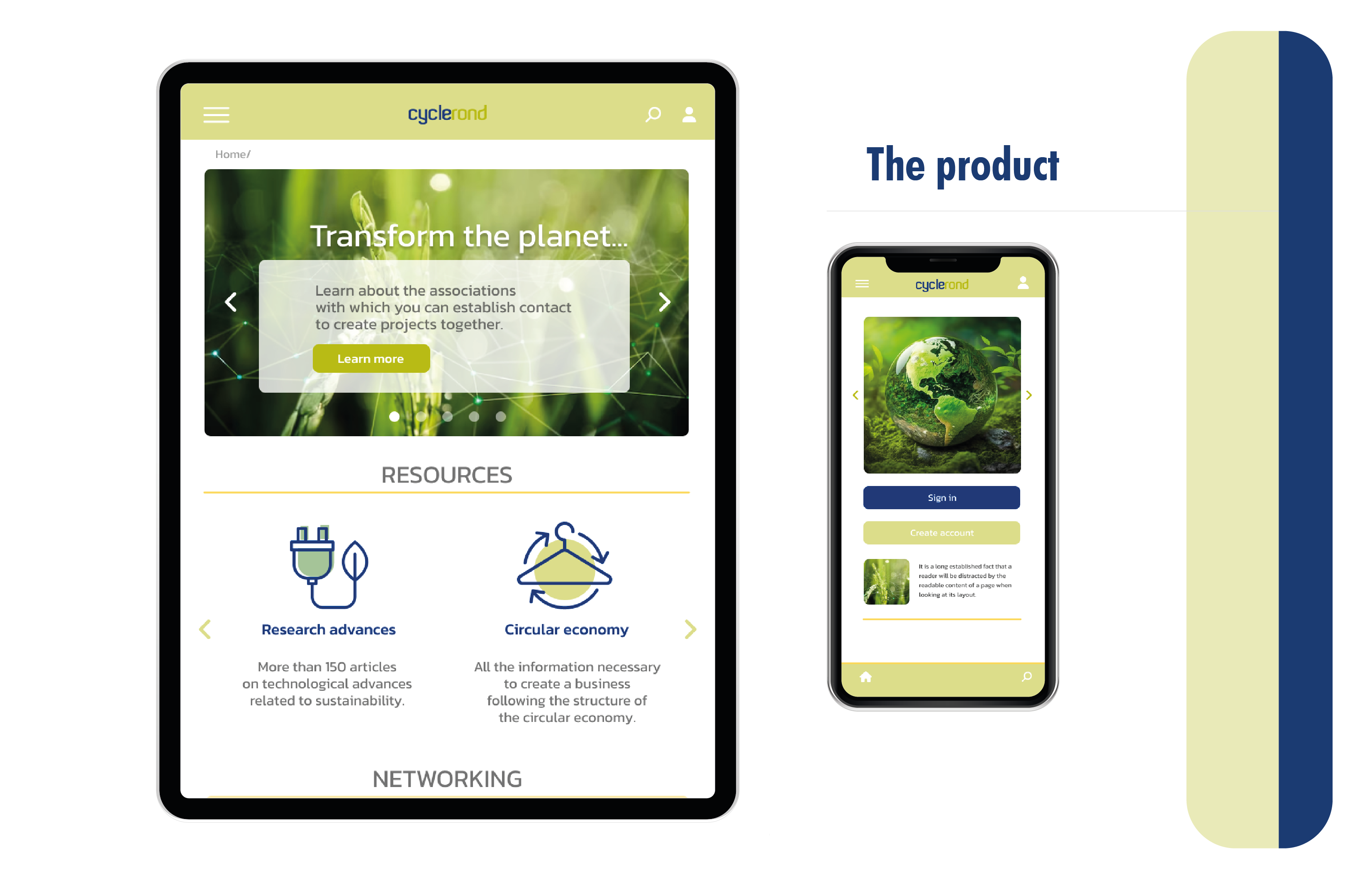
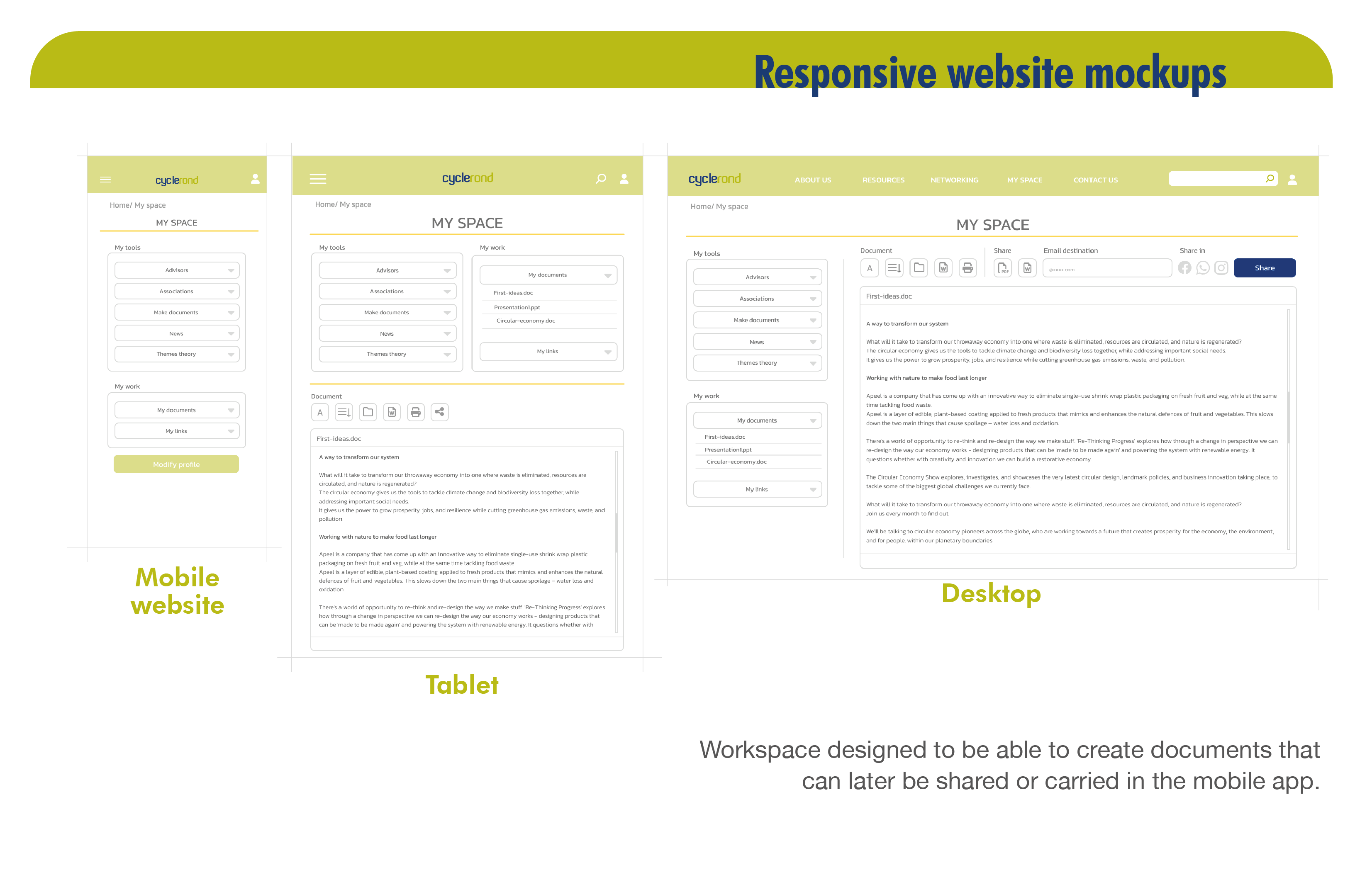
COMPLEMENTANDO CON EL WEBSITE RESPONSIVO
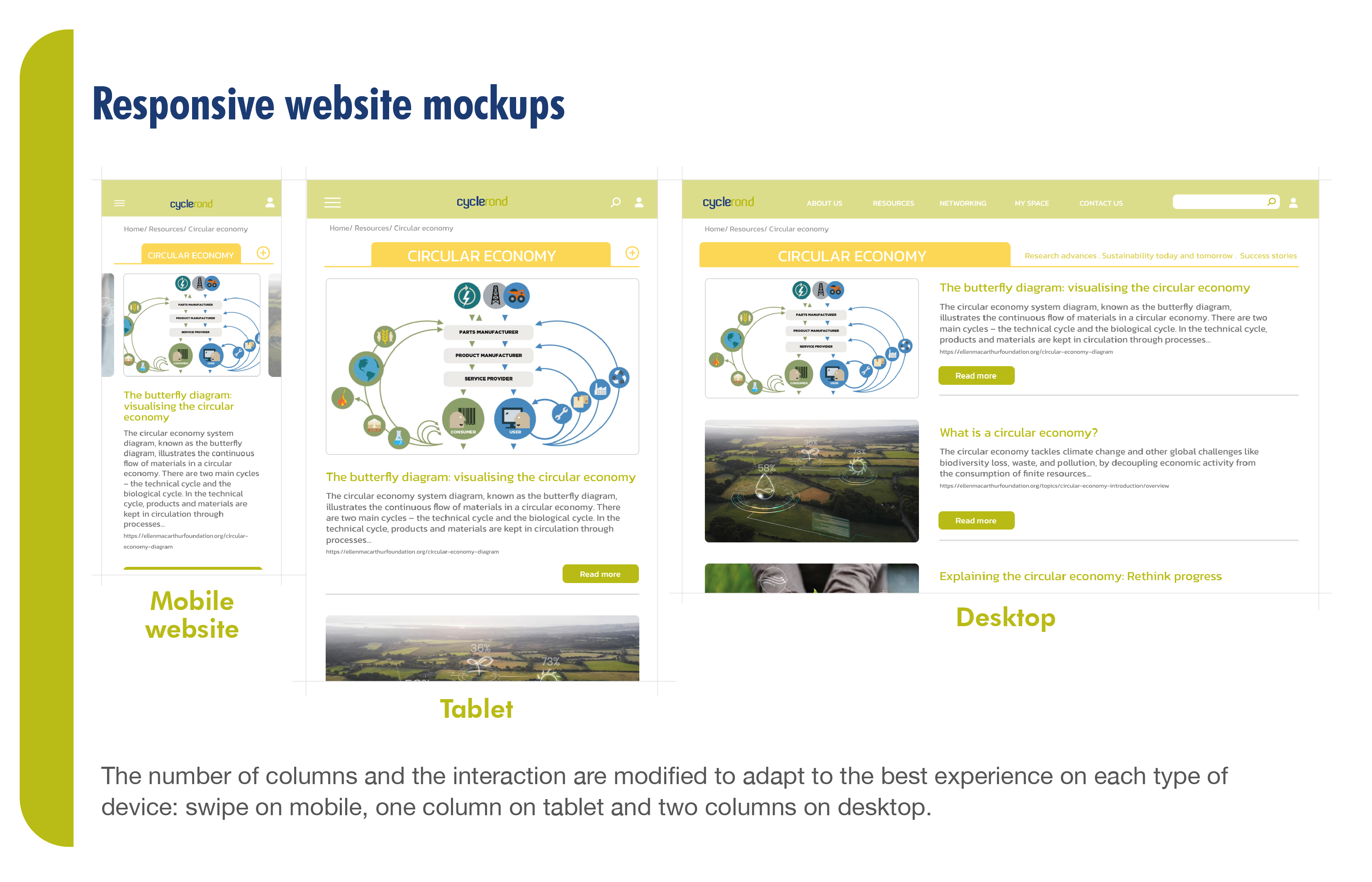
Se diseñó pensando en adaptarse a las necesidades del usuario para que pueda consultarla desde distintos dispositivos: celular, tablet, computadora portátil y de escritorio.
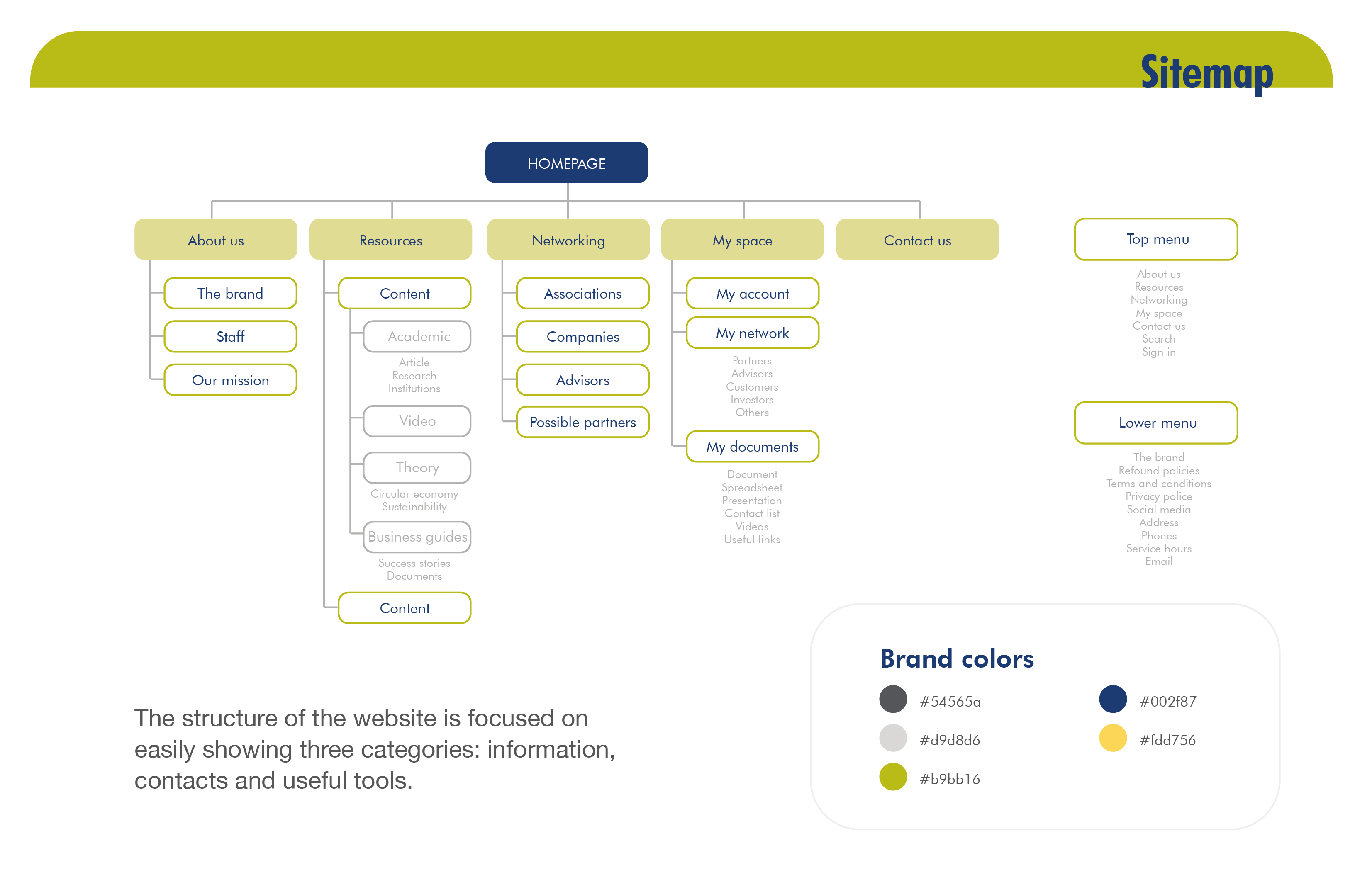
Las funciones del website incluyen: información clasificada por tipo y uso; red de contactos clasificada por asociaciones, socios, inversionistas y asesores; sección de espacio de trabajo personal con herramientas de guardado de información clasificada por interés, creación y modificación de documentos, funciones para compartir documentos. Complementándose con las funciones de la app que permiten portar el espacio personal, consultar documentos y compartirlos.
La estructura de la interfaz considera: modificar el número de columnas dependiendo en qué dispositivo se esté consultando; contempla las funcionalidades de pantalla táctil y deslizamiento dependiendo el dispositivo.
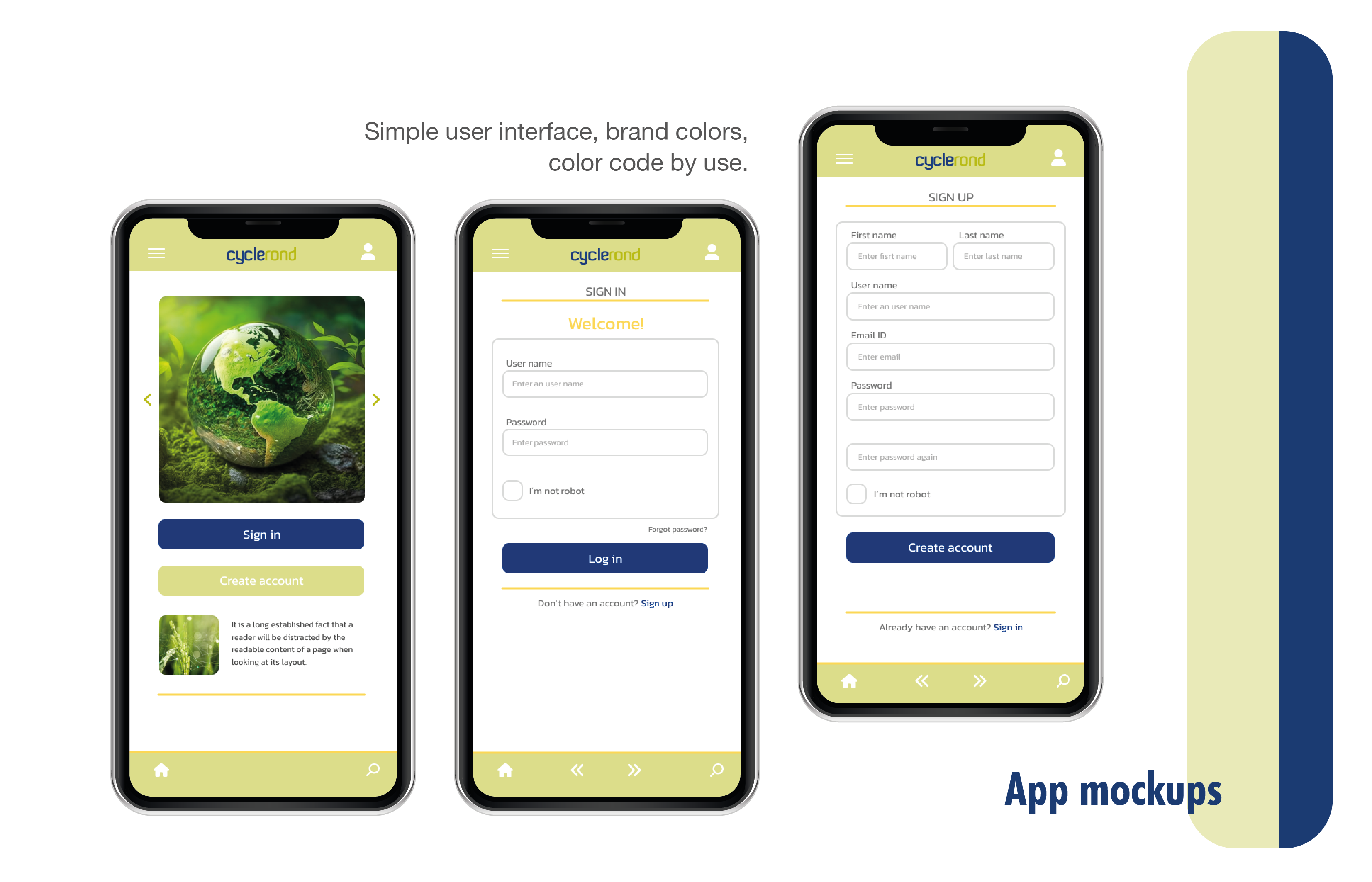
Se creó un sistema de diseño que permite mantener la consistencia entre la app y el website, utilizando además la misma terminología en las secciones, herramientas y funciones.
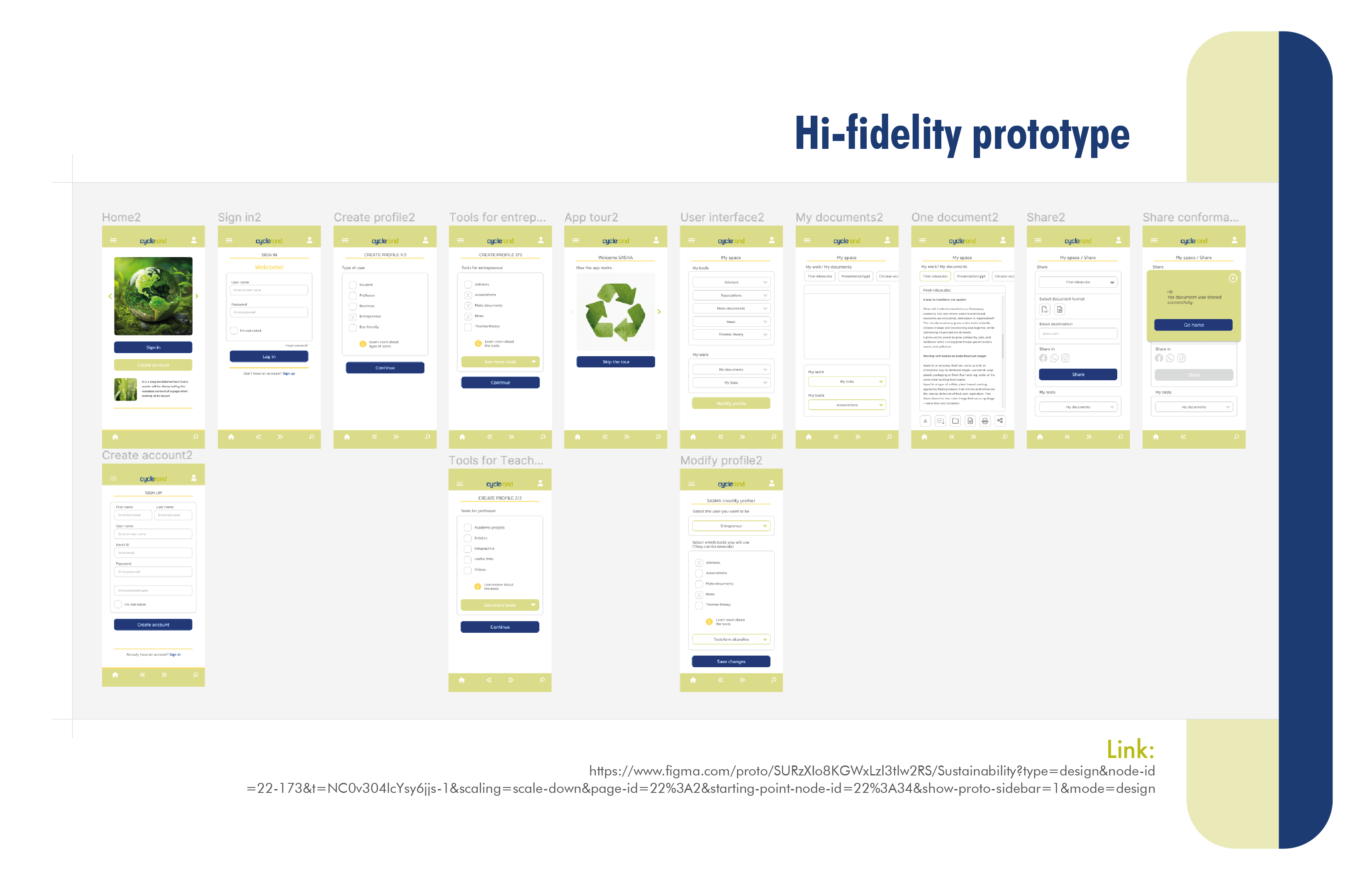
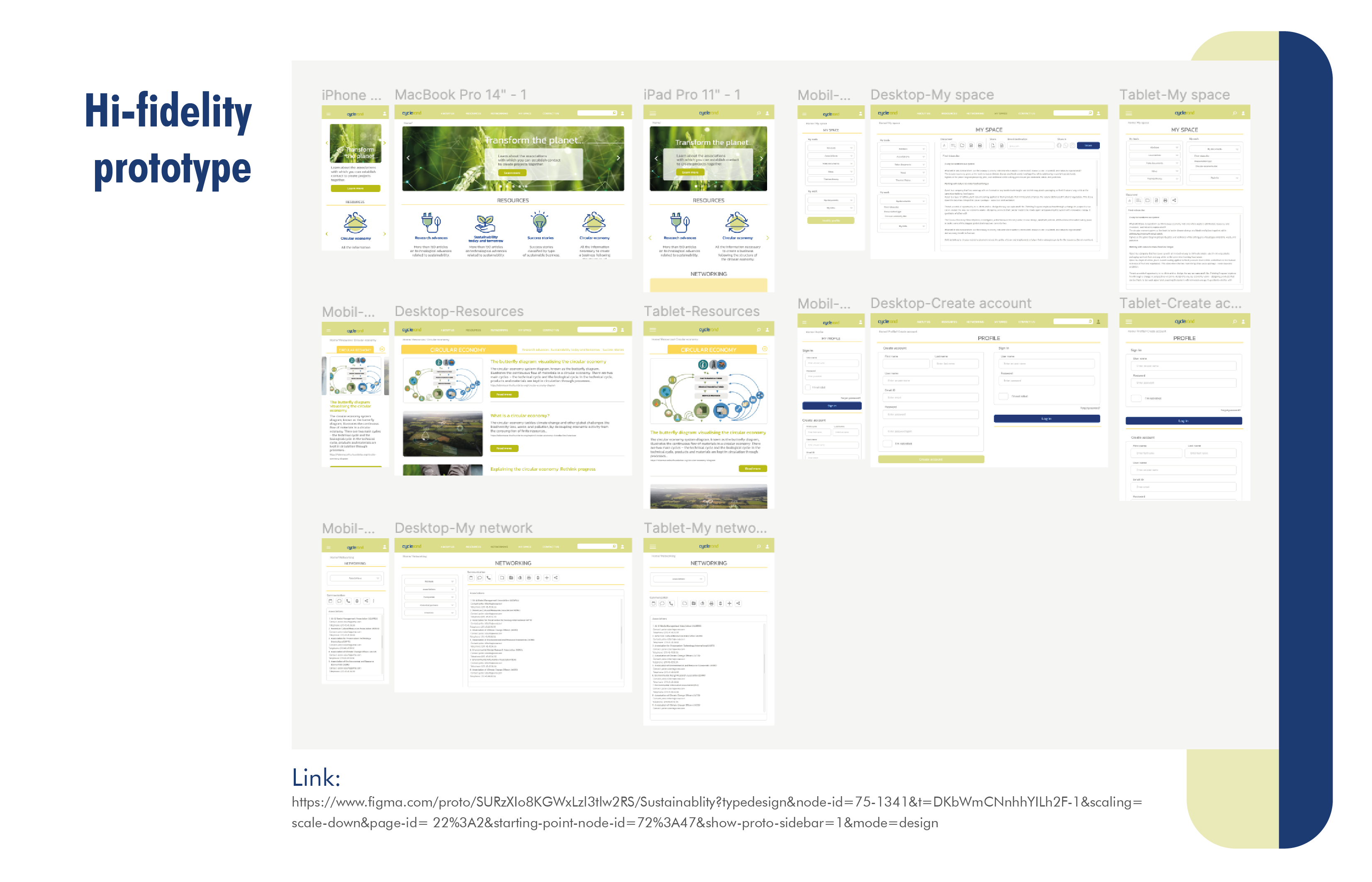
Se crearon wireframes en papel, a partir de ellos wireframes digitales, un prototipo digital de baja resolución, posteriormente mockups y un prototipo de alta fidelidad, todos con opción de visualizarse en celular, tablet y computadora.
CONSIDERACIONES DE ACCESIBILIDAD
Jerarquía de tamaño de textos para facilitar la visualización por motores de ayuda de lectura, imágenes e íconos que facilitan identificar el tipo de contenido, uso de íconos universales, interfaz de usuario sencilla con alto contraste de color y el mínimo de elementos necesarios.
IMPACTO DEL PRODUCTO
El usuario aprecia poder tener en un mismo producto: información relevante clasificada por tipo y uso, también valora tener herramientas para crear su espacio de trabajo donde puede clasificar la información que considere útil y crear documentos que posteriormente puede portar en la app y compartir.
APRENDIZAJE
Llevar a cabo varios estudios de usabilidad durante el proceso de desarrollo del producto, permite identificar de forma oportuna áreas de oportunidad y puntos de dolor para el usuario, resultando en un producto que resuelve más asertivamente las necesidades y expectativas del usuario.
Tomar en cuenta el principal tipo de dispositivo que utiliza el usuario permite iniciar el proceso de desarrollo del producto desde ese dispositivo, para posteriormente adaptarlo a los demás posibles dispositivos.
PRÓXIMOS PASOS
Crear una red de colaboradores que puedan construir un proyecto en conjunto a través de utilizar el producto; llevar a cabo un estudio de usabilidad del website para poder identificar puntos de dolor y mejorar la experiencia del usuario, realizar entrevistas para conocer qué otras herramientas consideran los usuarios que podrían ser útiles.
PARA CONSULTAR LA PRESENTACIÓN COMPLETA DEL PROYECTO
Abrir este link (PDF).