Cucciolo
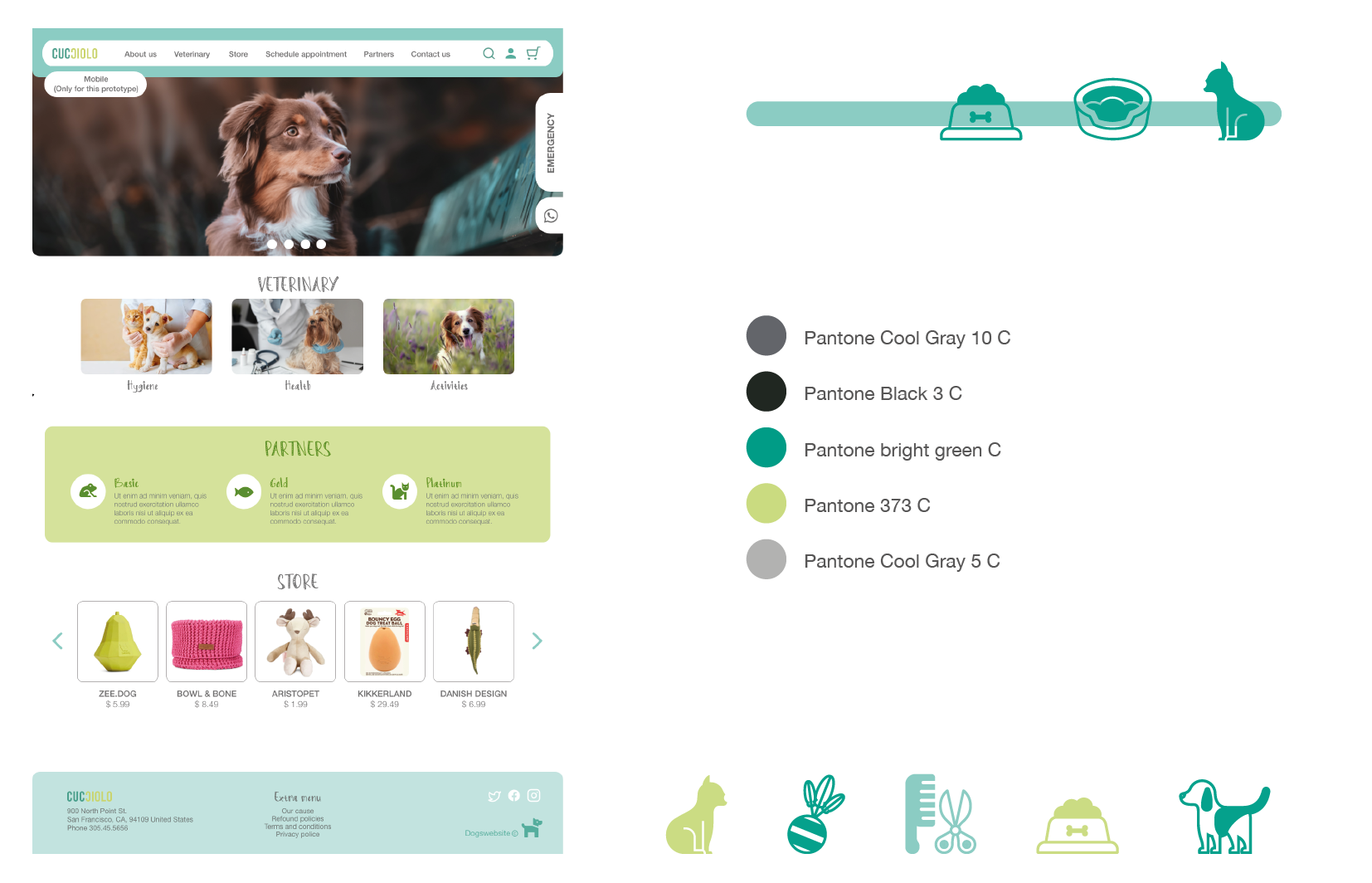
Website que permite comprar productos de cuidado y alimentación para mascotas, seleccionar servicios que ofrece Cucciolo. solicitar una cita, y en caso de emergencia, comunicarse vía whatsapp.
USUARIOS
Los usuarios son personas de 20 a 50 años que tienen mascotas, y que frecuentemente ordenan comida y accesorios vía remota.
META
Desarrollar un website con interfaz intuitiva para comprar productos con entrega a domicilio y solicitar citas para el cuidado de las mascotas.
ALCANCE DEL PROYECTO
User research.
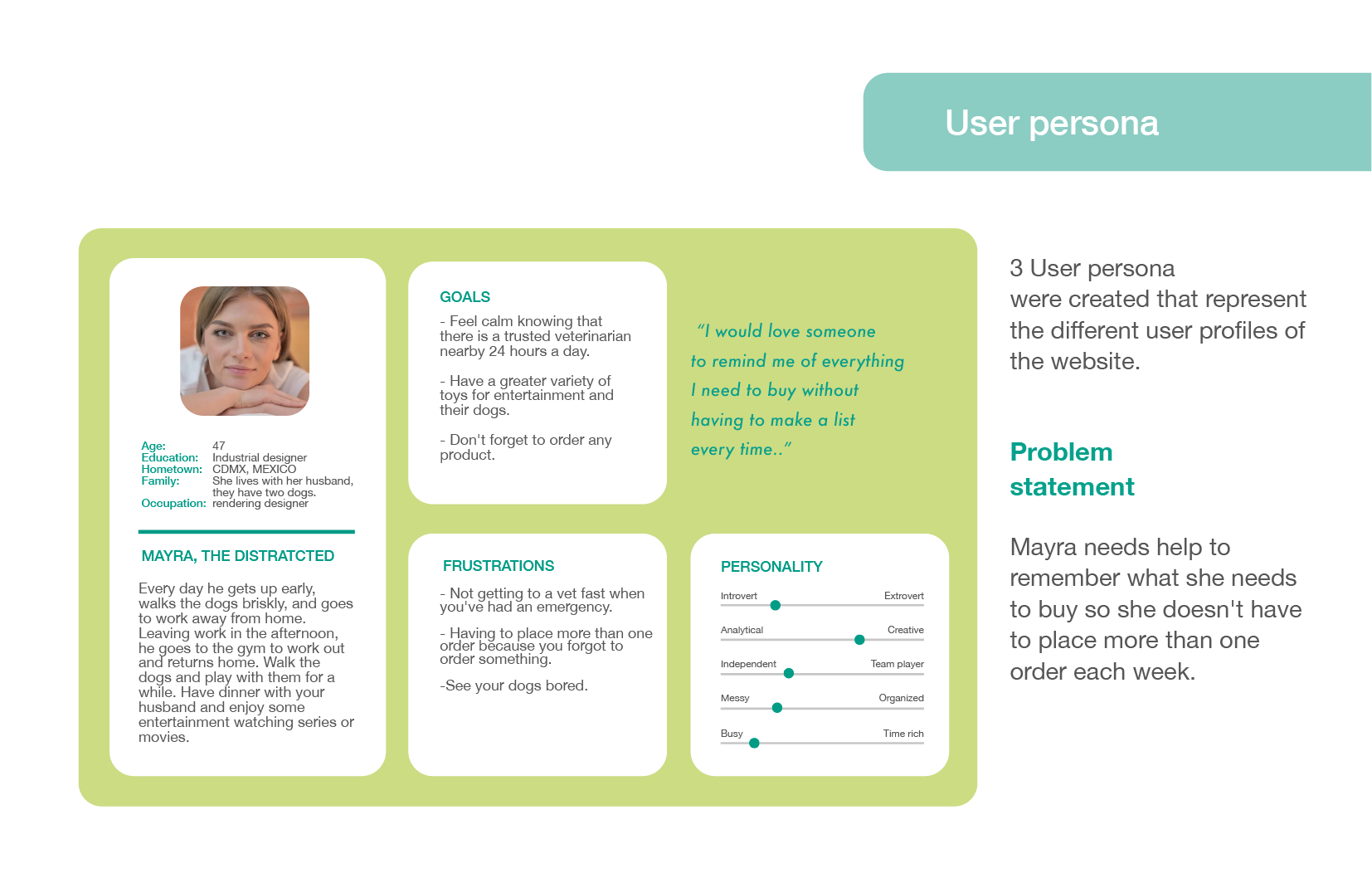
User persona.
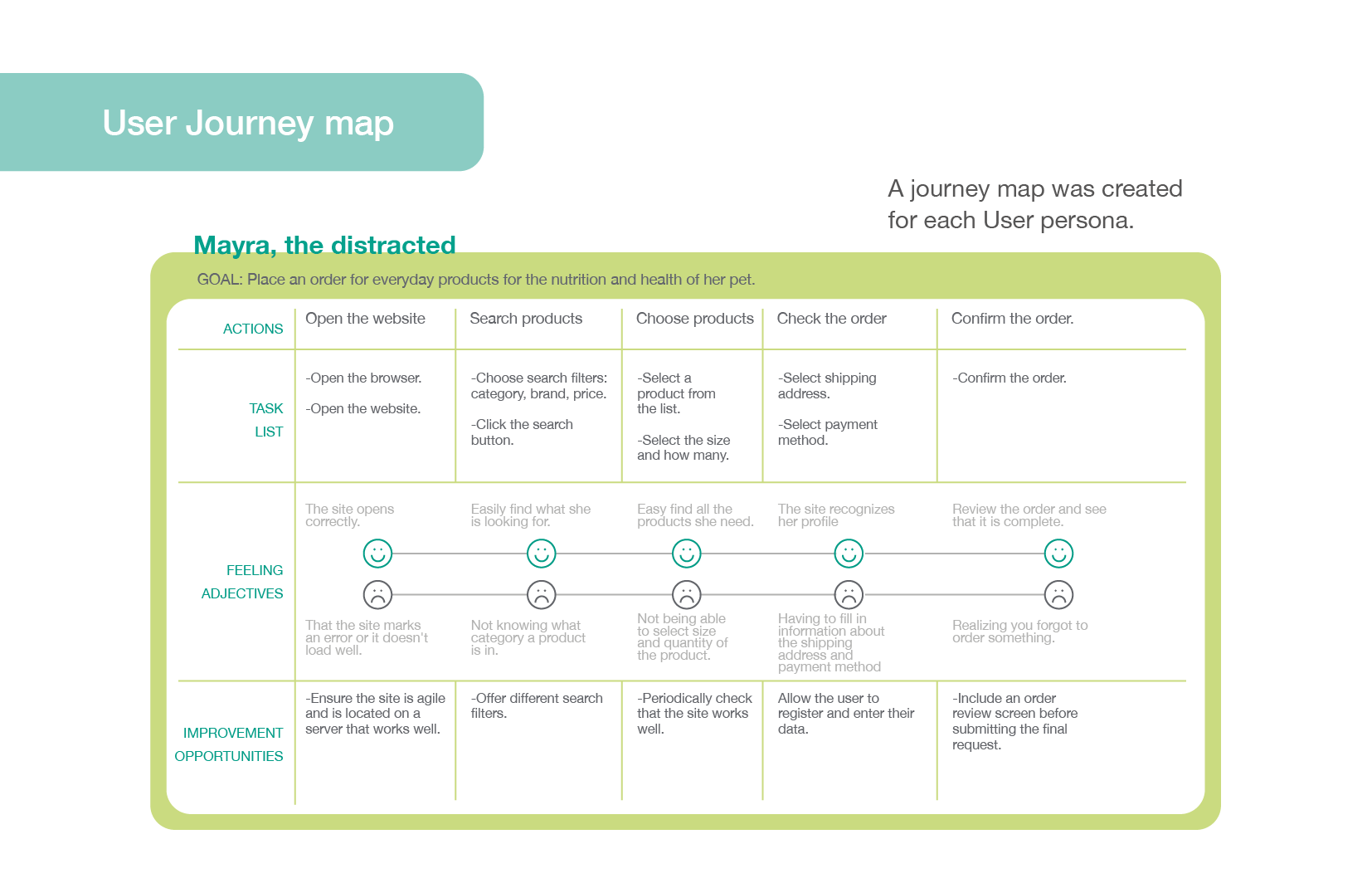
Journey map.
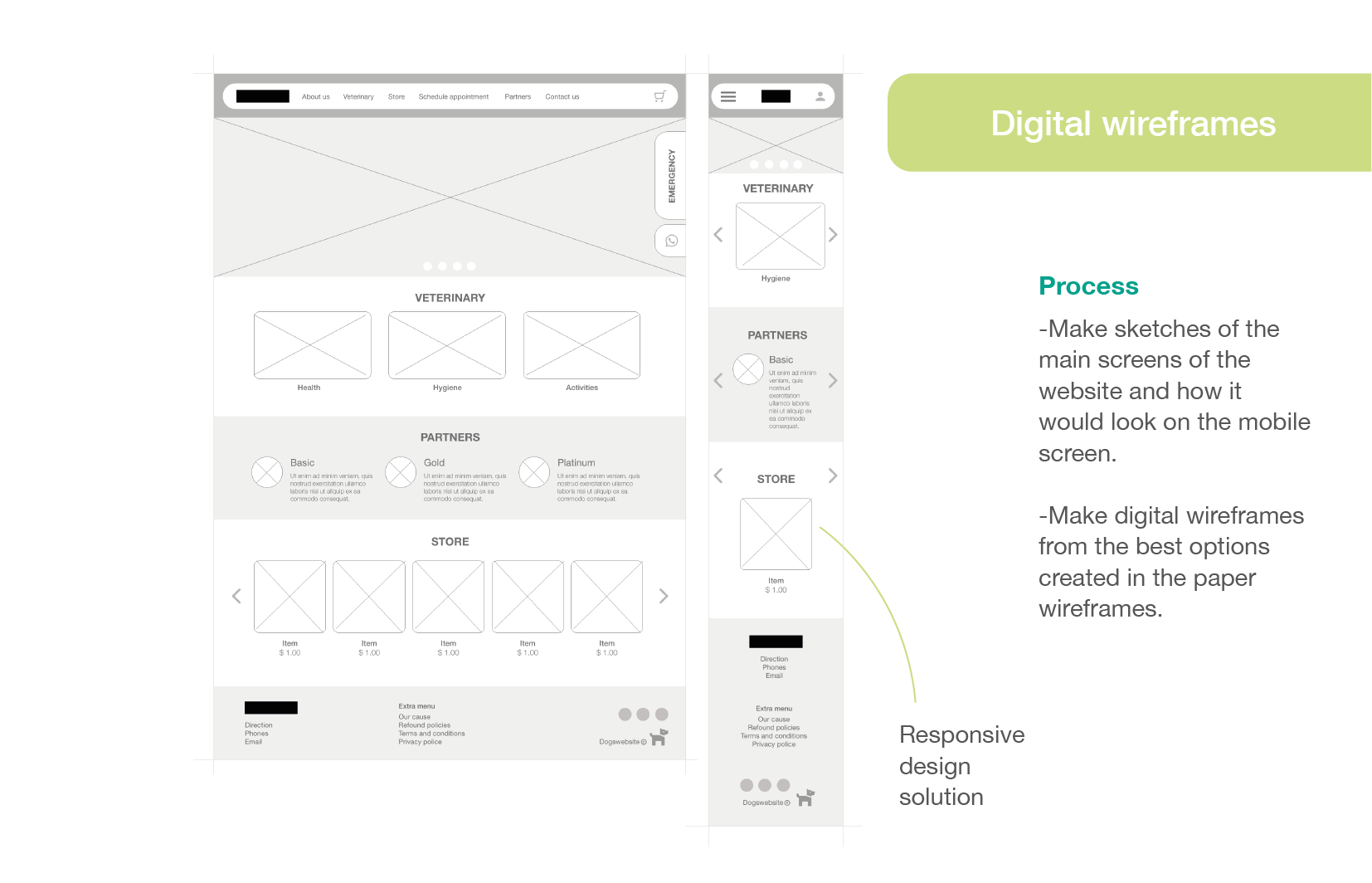
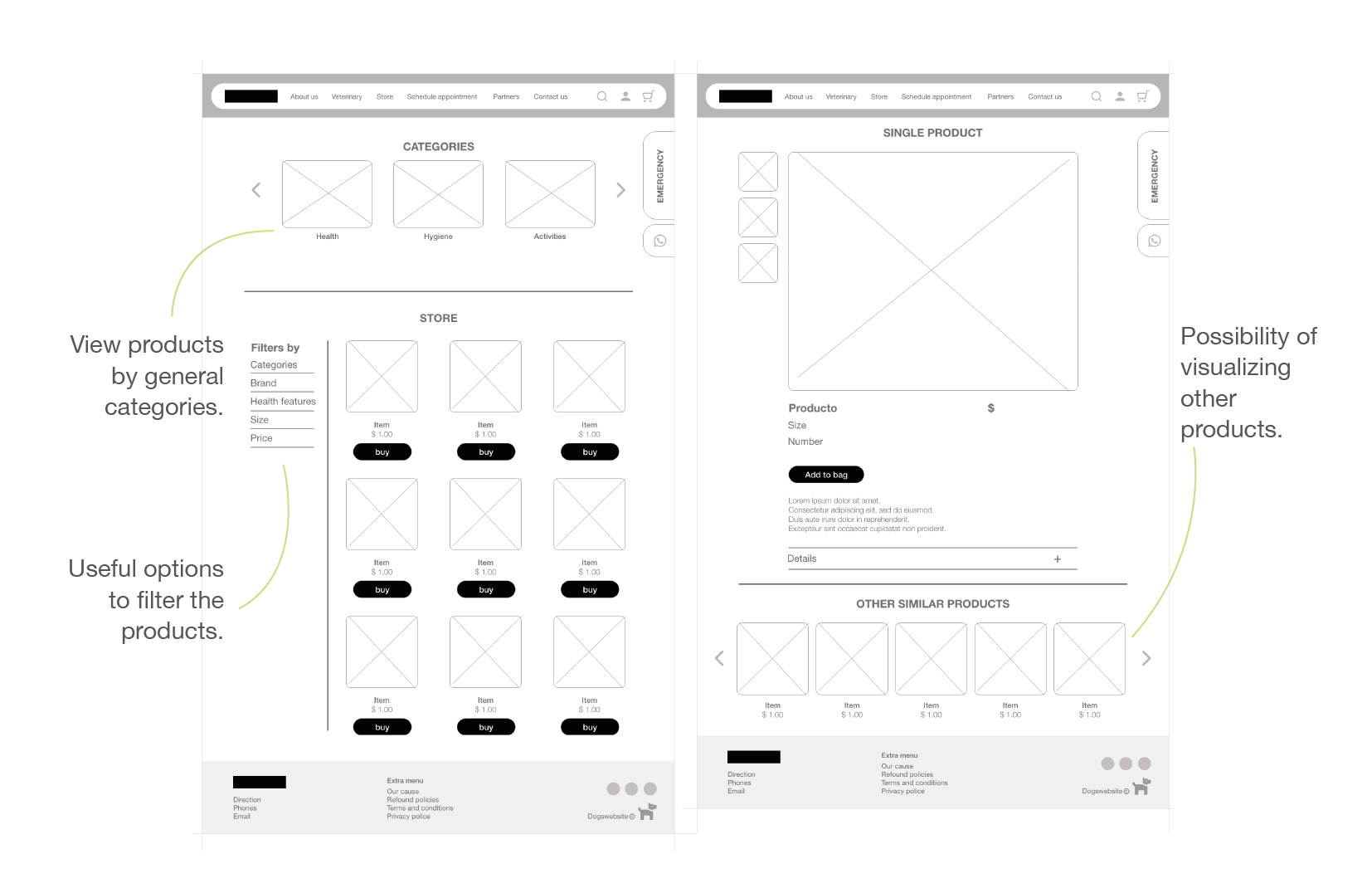
Wireframing.
Usability study.
UI design.
Prototyping.
INVESTIGACIÓN DE USUARIO
Se llevaron a cabo entrevistas que representan los distintos tipos de usuarios para identificar sus necesidades, expectativas y problemáticas, cuando ordenan productos para sus mascotas.
USER PAIN POINTS
.El usuario encuentra dificultad para encontrar productos en los websites porque no están clasificados de una forma lógica.
.No es fácil solicitar una cita de cuidado o salud de la mascota a través de los websites.
.Al finalizar la compra el usuario se da cuenta que olvidó anexar algún producto al pedido y no puede modificar el pedido.
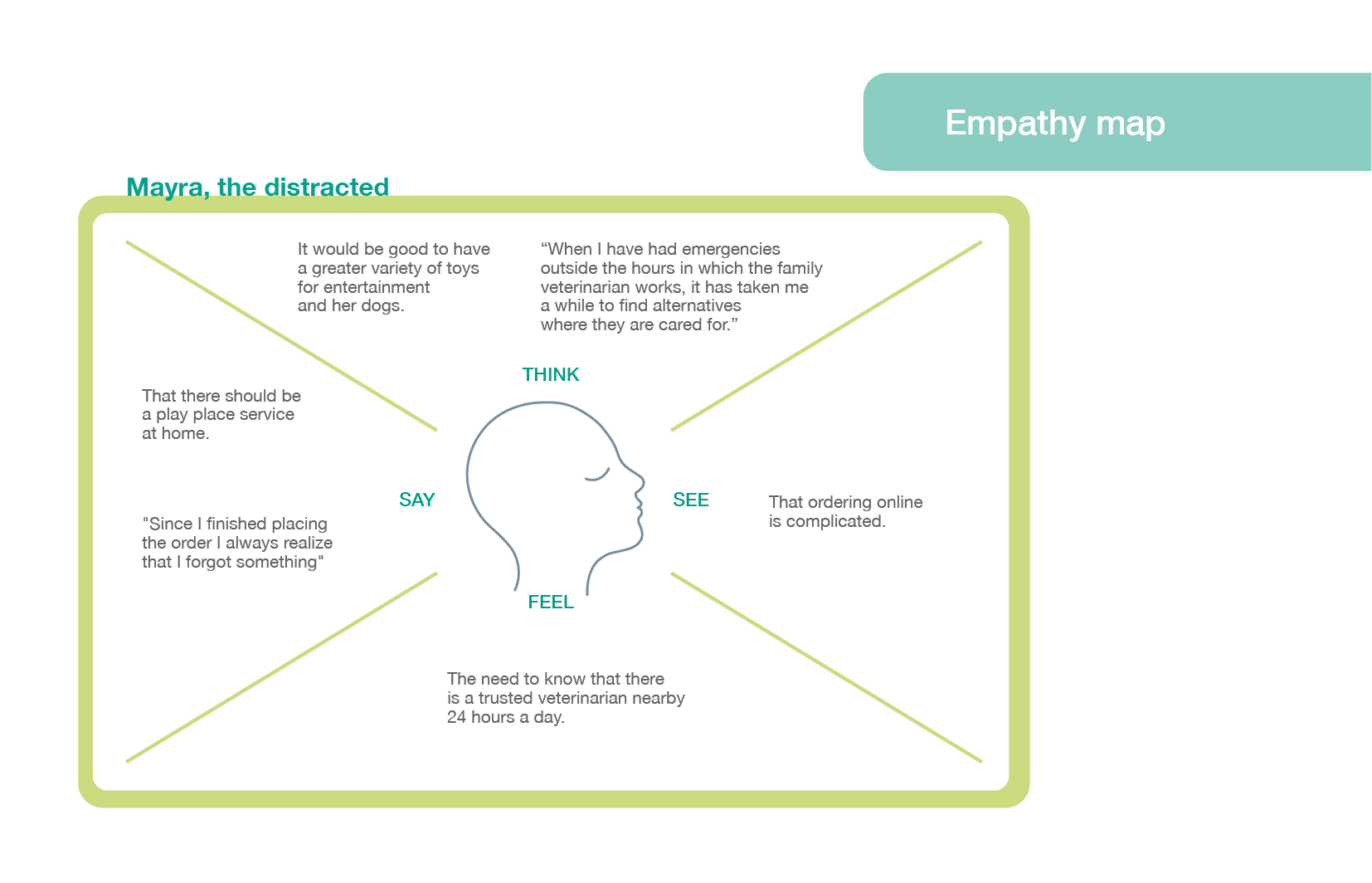
MAPA DE EMPATÍA, USER PERSONA Y JOURNEY MAP
Se creó un mapa de empatía por cada usuario entrevistado, a partir de ellos se identificaron 3 user persona que representan los perfiles principales de usuario.
BENCHMARKING
Se concluyó que los sitios que ofrecen venta de productos a domicilio no tienen una clasificación de productos clara y los que ofrecen servicios de cuidado y salud de mascotas, no permiten solicitar una cita de forma práctica.
IDEAR, INICIANDO POR CREAR UNA APP
Se desarrollaron wireframes en papel, sobre los que se eligieron las opciones más viables para crear wireframes digitales y un prototipo de baja fidelidad, con la finalidad de llevar a cabo una prueba de usabilidad.
PRUEBAS DE USABILIDAD
Se buscó conocer si la experiencia del usuario al hacer un pedido de productos de uso cotidiano, es fácil e intuitiva.
Hallazgos:
.Debe ofrecer el rellenado automático de dirección de envío y método de pago.
.Poder buscar por categoría de productos.
.Solicitar una cita de un servicio específico de forma intuitiva y rápida.
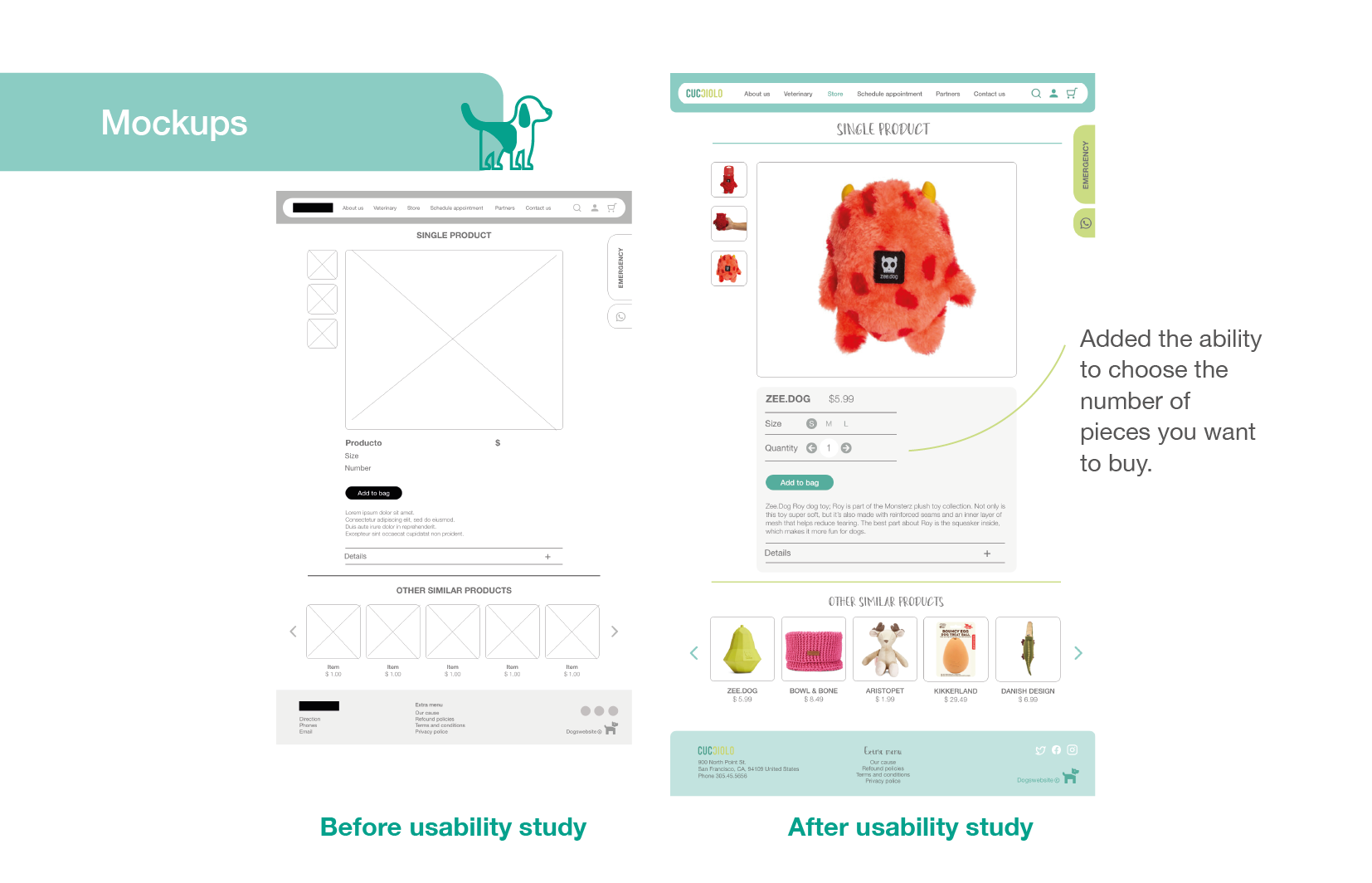
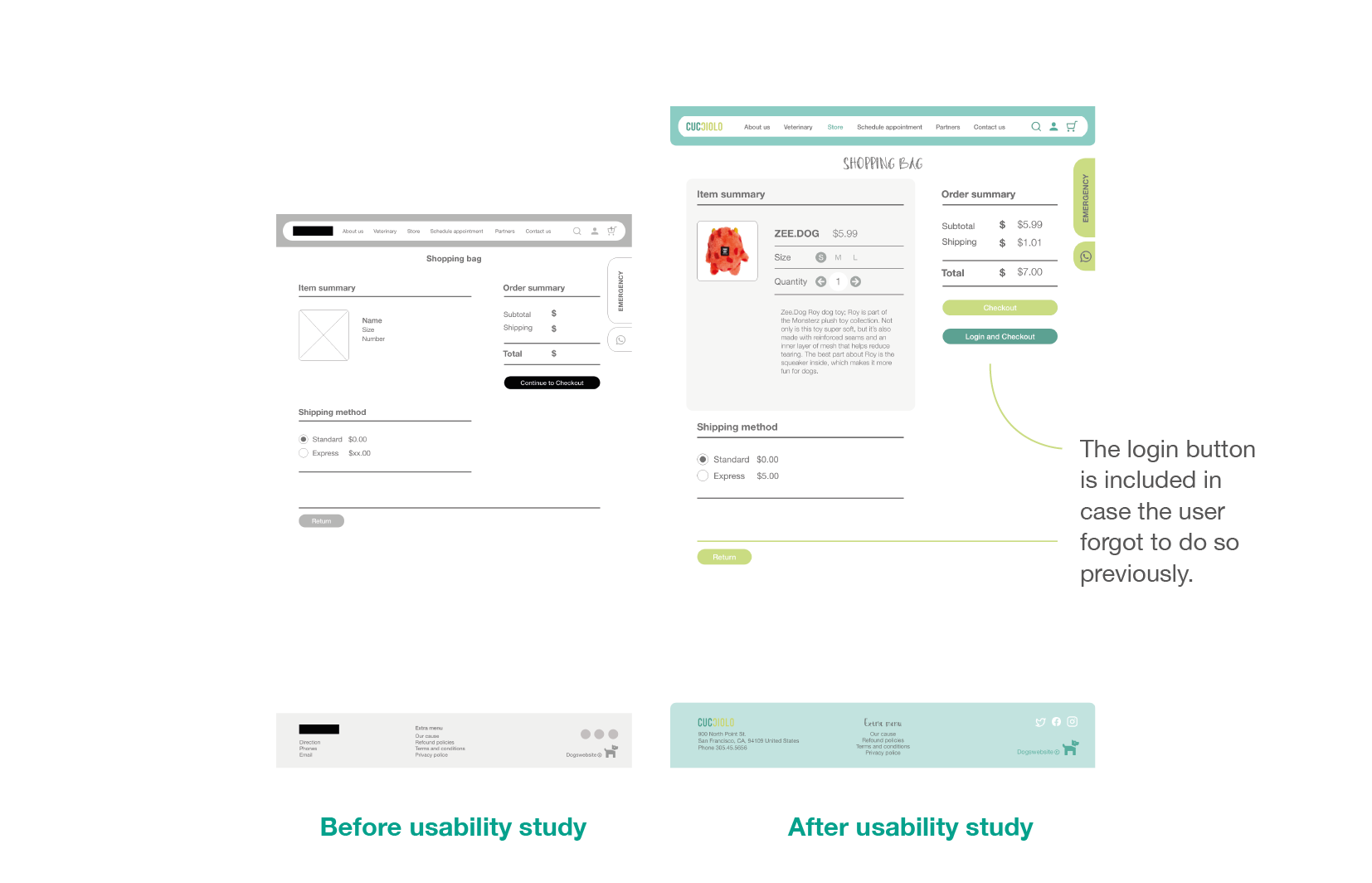
.Que antes de finalizar el pedido le recuerde al usuario de productos previamente comprados que quizá está olvidando añadir al carrito de compra.
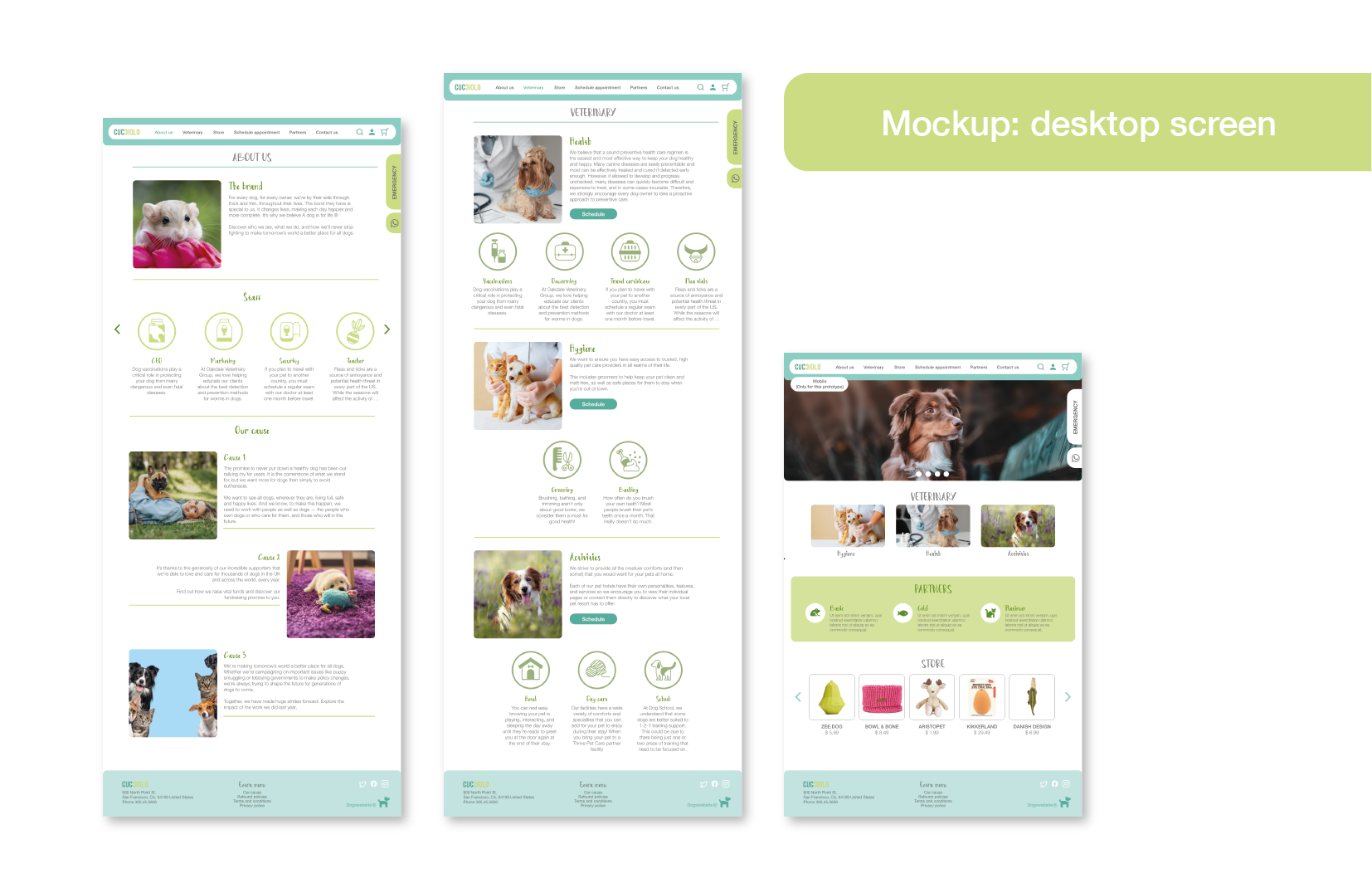
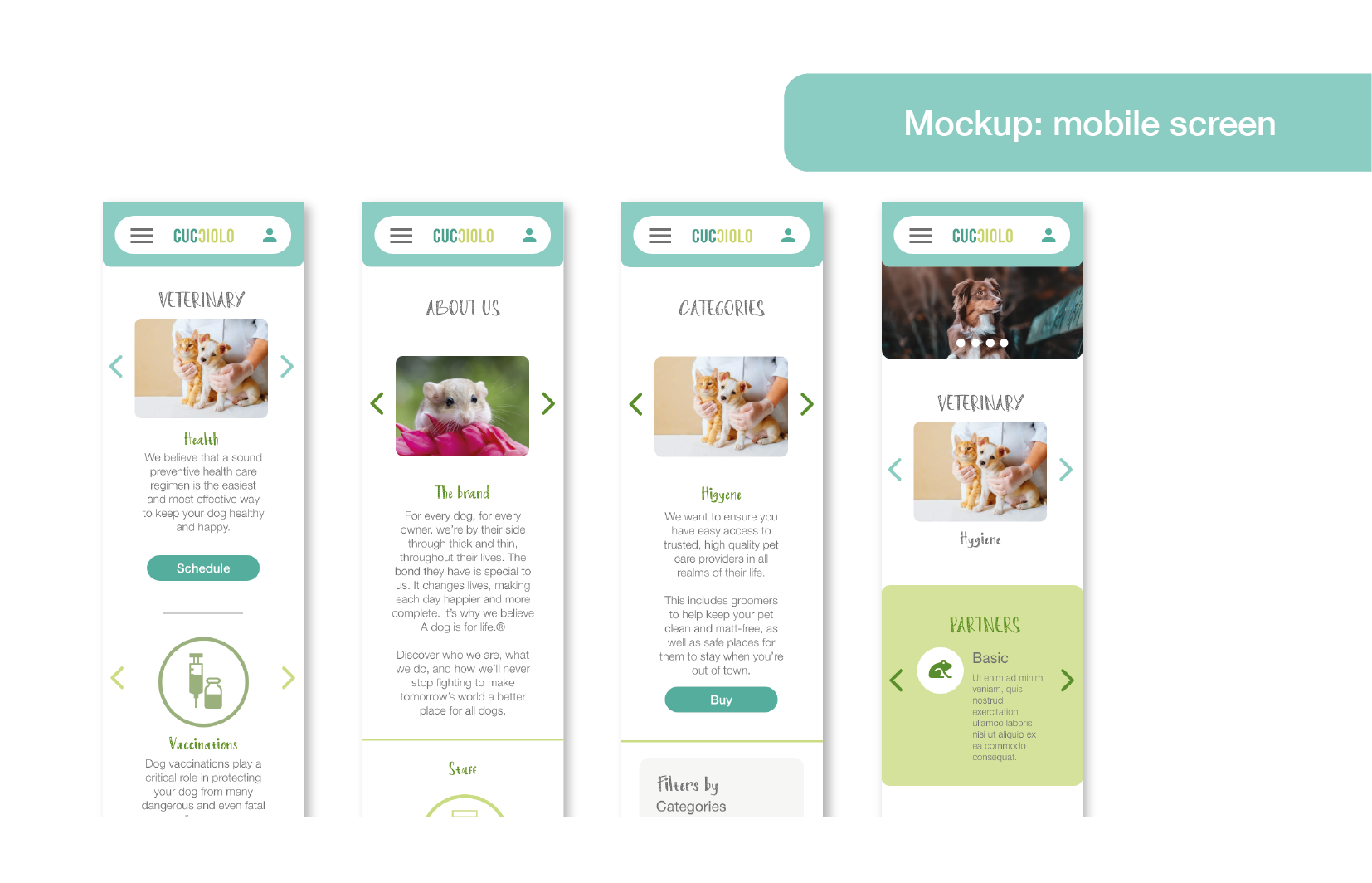
REFINANDO EL DISEÑO
Se crearon mockups a partir de modificar los wireframes respondiendo a los hallazgos identificados. Además se creó un prototipo de alta fidelidad para ser probado por el usuario.
CONSIDERACIONES DE ACCESIBILIDAD
Uso de los principios de Gestalt para agrupa la información y facilitar la lectura; jerarquía del tamaño del texto para indicar el tipo e importancia de la información; uso del color para crear contraste.
IMPACTO DEL PRODUCTO
El usuario aprecia que se le recuerde los productos que compró en otra ocasión y que quizá desea añadir al carrito de compra, y el tener un perfil de cliente con sus datos de dirección de envío y forma de pago para agilizar la realización del pedido.
APRENDIZAJE
Poner atención en los pequeños detalles. de diseño ofrece una experiencia más satisfactoria para el usuario.
PRÓXIMOS PASOS
Analizar a detalle el flujo del usuario al realizar la tarea de solicitar una cita o un servicio de cuidado de su mascota, para definir a detalle la interfaz de usuario de esas secciones; llevar a cabo un estudio de usabilidad para identificar puntos de dolor del usuario al llevar a cabo la tarea.
PARA CONSULTAR LA PRESENTACIÓN COMPLETA DEL PROYECTO
Abrir este link (PDF).